Difference between revisions of "Msc2G4:Student4"
From gsm
(→The illusion of space) |
|||
| (12 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| − | |||
| − | |||
| − | + | <html> | |
| − | ---- | + | <style> |
| − | + | .header-background{background-image: url("http://gsm.hyperbody.nl/images/b/be/0_01.png");background-color: #FFFFFF;width:850px;height:490px;background-size: 100% auto; background-repeat: no-repeat;} | |
| − | + | .header-content{position:relative;bottom:0px;left:0px;} | |
| − | + | .button-container{width:165px;height:50px;float:left;color:white;text-align:center;float:right;} | |
| − | ---- | + | .bottom-container{position:relative; width:850px;height:10px;float:left;background-color: rgba(0,0, 0, 1) ;bottom:10px;} |
| + | .button{width:150px; height:30px; bottom:10px;background-color: rgba(50, 50, 50, 0.23);padding-top:10px;} | ||
| + | a.nav-link:link,a.nav-link:visited{text-decoration:none;font-weight:bold;color:white} | ||
| + | a.nav-link:hover,a.nav-link:active{text-decoration:none;font-weight:bold;color:#000000;} | ||
| + | a.nav-link-active:hover,a.nav-link-active:active{text-decoration:none;font-weight:bold;color:#000;} | ||
| − | + | .hidden{visibility:hidden;} | |
| − | <div | + | .tab-active{background-color:rgba(0, 0, 0, 1);} |
| − | + | </style> | |
| + | <!-- Navigation --> | ||
| + | <div> | ||
| + | <div class="header-background"> | ||
</div> | </div> | ||
| − | <div | + | <div class="header-content"> |
| − | + | <div class="left-filler"> | |
</div> | </div> | ||
| − | <div | + | <div class="button-container"> |
| − | + | <div class="button tab-active"><a class="nav-link nav-link-active" | |
| + | href=http://gsm.hyperbody.nl/index.php/Msc2G4:Student4>Report</a></div> | ||
</div> | </div> | ||
| − | <div | + | <div class="button-container"> |
| − | + | <div class="button"><a class="nav-link" | |
| + | href=http://gsm.hyperbody.nl/index.php/Msc2G4:Student3>Prototyping</a></div> | ||
</div> | </div> | ||
| − | <div | + | <div class="button-container"> |
| − | + | <div class="button"><a class="nav-link" | |
| + | href="http://gsm.hyperbody.nl/index.php/Msc2G4:Student2">Scripting</a></div> | ||
</div> | </div> | ||
| + | <div class="button-container"> | ||
| + | <div class="button"><a class="nav-link" href="http://gsm.hyperbody.nl/index.php/Msc2G4:Student1">Design</a></div> | ||
</div> | </div> | ||
| + | <div class="button-container"> | ||
| + | <div class="button"><a class="nav-link" href="http://gsm.hyperbody.nl/index.php/Msc2G4:Group">Introduction</a></div> | ||
| + | </div> | ||
| + | <div class="bottom-container"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </html> | ||
| + | <i class="hidden">Text</i> | ||
| + | |||
| + | |||
| + | <html><iframe width="850" height="602" src="//e.issuu.com/embed.html#25595382/37084496" frameborder="0" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | |||
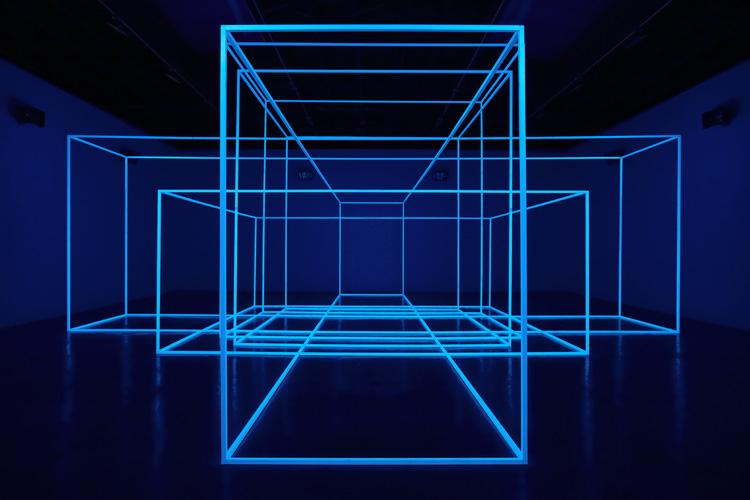
| + | =='''Conceptual visualisations'''== | ||
| + | |||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="488" src="https://www.youtube.com/embed/gwk39mN0tb4" frameborder="0" allowfullscreen></iframe> | ||
<br> | <br> | ||
| + | |||
| + | </html> | ||
| + | |||
| + | [[File:Midterm_Conceptual endresult.jpg || 850 px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
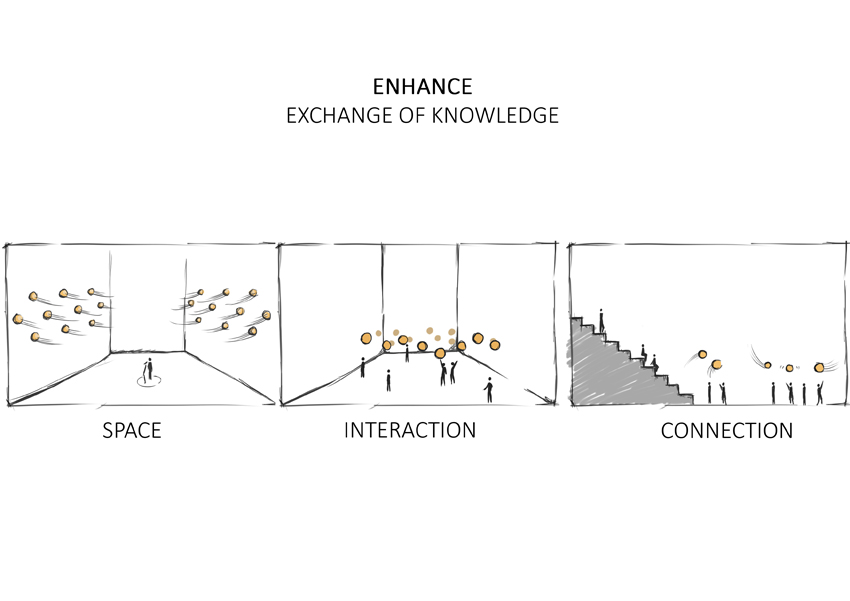
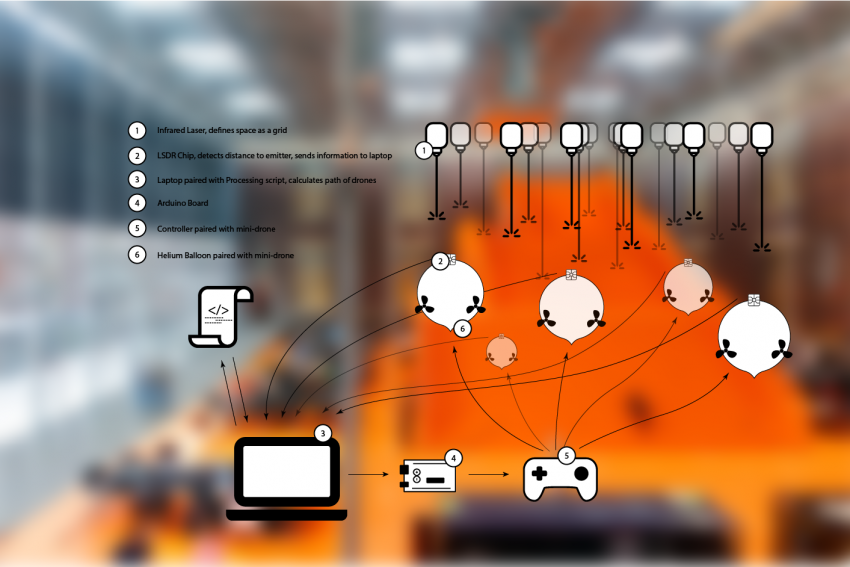
| + | =='''Concept'''== | ||
| + | |||
| + | [[File:Midterm_Introduction.jpg || 850 px]] | ||
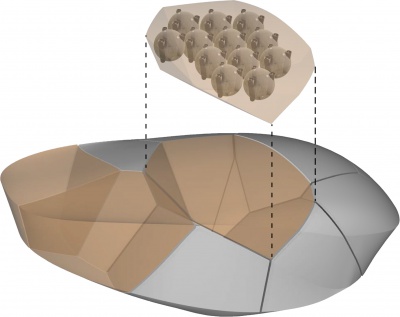
| + | [[File:Midterm_Overall system 2.jpg |center| 400 px]] | ||
| + | [[File:Midterm_Defining_Space.gif || 850 px]] | ||
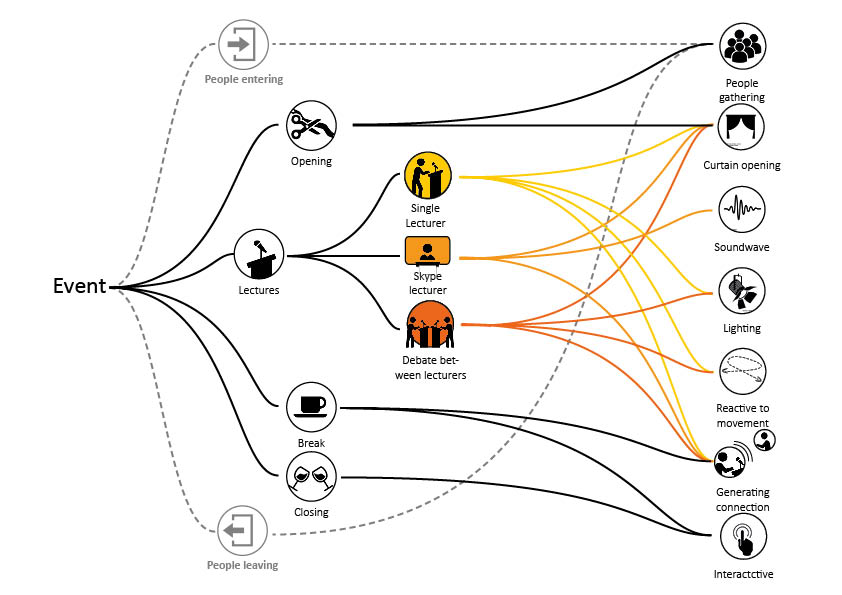
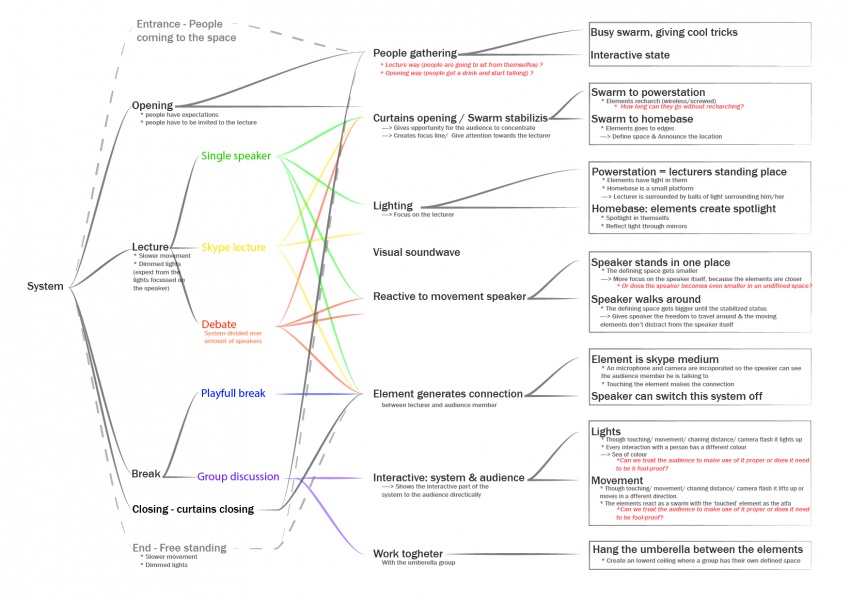
| + | [[File:Midterm_Flowchart.jpg || 850 px]] | ||
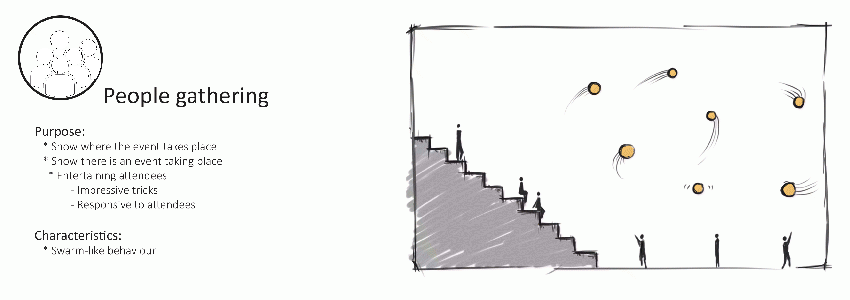
| + | [[File:Midterm_concept_Gathering.gif || 850 px]] | ||
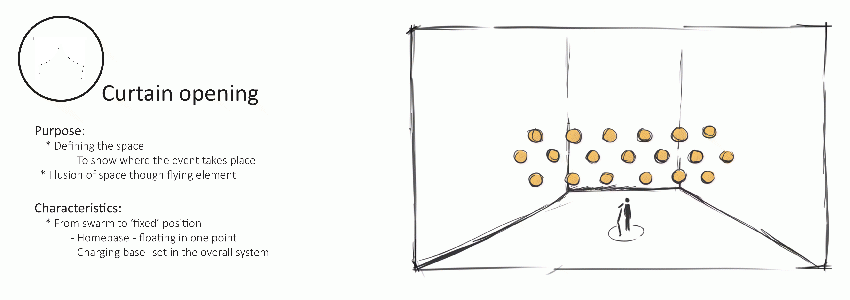
| + | [[File:Midterm_concept_Curtain opening.gif || 850 px]] | ||
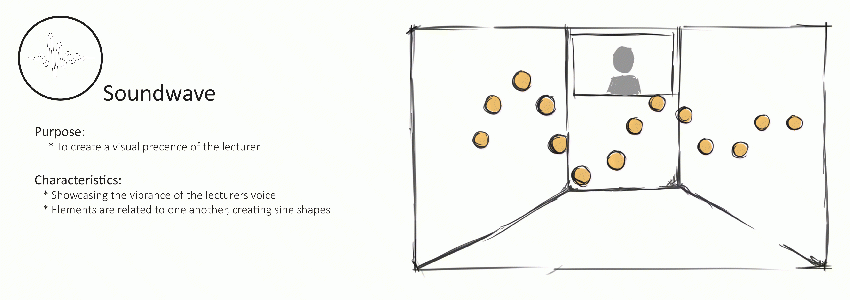
| + | [[File:Midterm_concept_Soundwave.gif || 850 px]] | ||
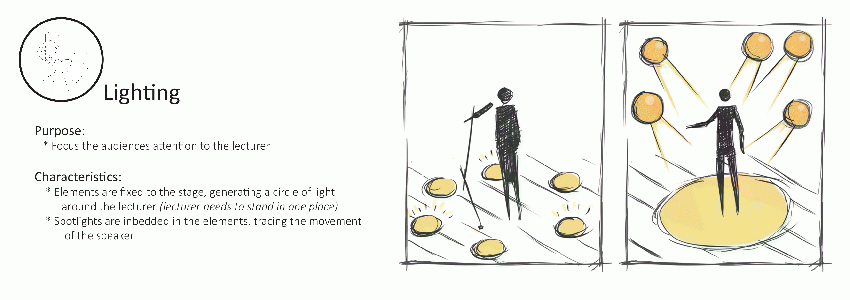
| + | [[File:Midterm_concept_Lighting.gif || 850 px]] | ||
| + | [[File:Midterm_concept_Reactive.gif || 850 px]] | ||
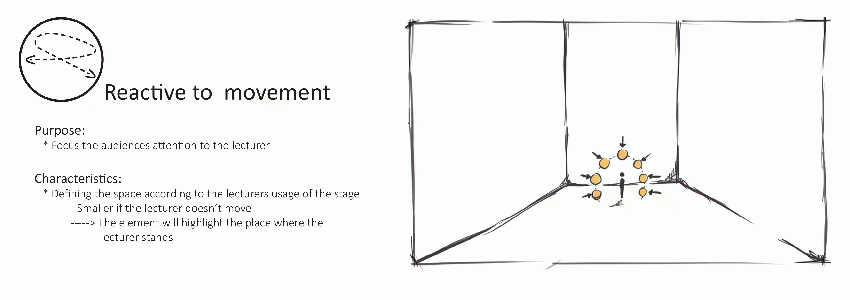
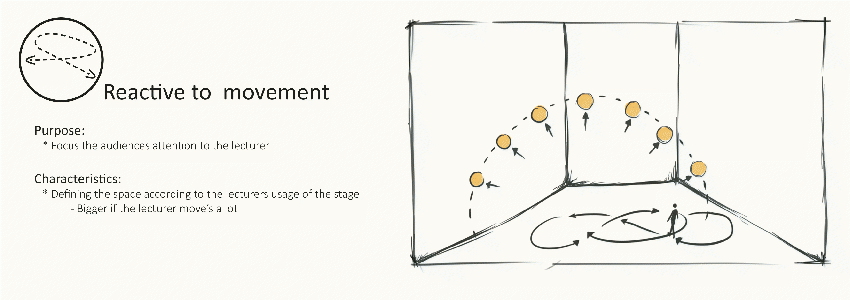
| + | [[File:Midterm_concept_Reactive to movement.gif || 850 px]] | ||
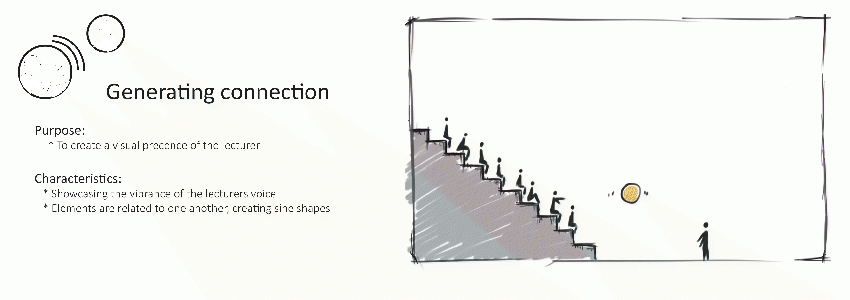
| + | [[File:Midterm_concept_Generating connection.gif || 850 px]] | ||
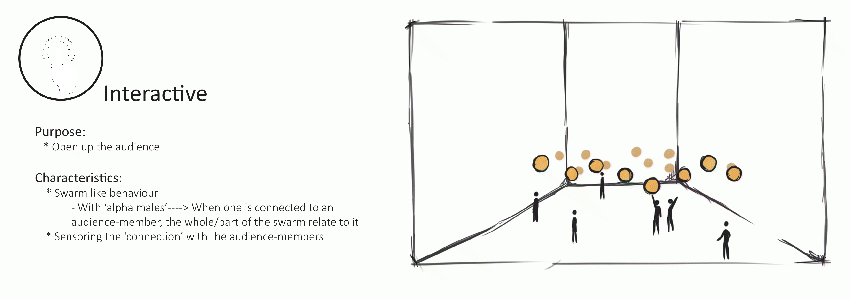
| + | [[File:Midterm_concept_Interactive_2.gif || 850 px]] | ||
| + | |||
| + | |||
| + | |||
| + | =='''Illusion of space'''== | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[Image:User_Kinetic Rain_Singapore Airport.jpg| 850px]]</div> | ||
| + | <div>[[Image:User_Cardboard Chandelier_Cristina Parreno.jpg| 850px]]</div> | ||
| + | <div>[[Image:User_Light as building material.jpg| 850px]]</div> | ||
| + | <div>[[Image:User_Spotlight2.jpg| 850px]]</div> | ||
| + | <div>[[Image:User_Breathing Room II_Antony Gormley.jpg| 850px]]</div> | ||
| + | <div>[[Image:User_DSC_0210.jpg| 850px]]</div> | ||
| + | <div>[[Image:User_lichtgrenze.jpg| 850px]]</div> | ||
| + | <div>[[Image:User_quietus-claire-morgan-install.jpg| 850px]]</div> | ||
| + | <div>[[Image:User_quietus-claire-morgan-5.jpg| 850px]]</div> | ||
| + | |id=bar sequence=forward transition=fade refresh=2000 }} | ||
| + | |||
| + | |||
| + | |||
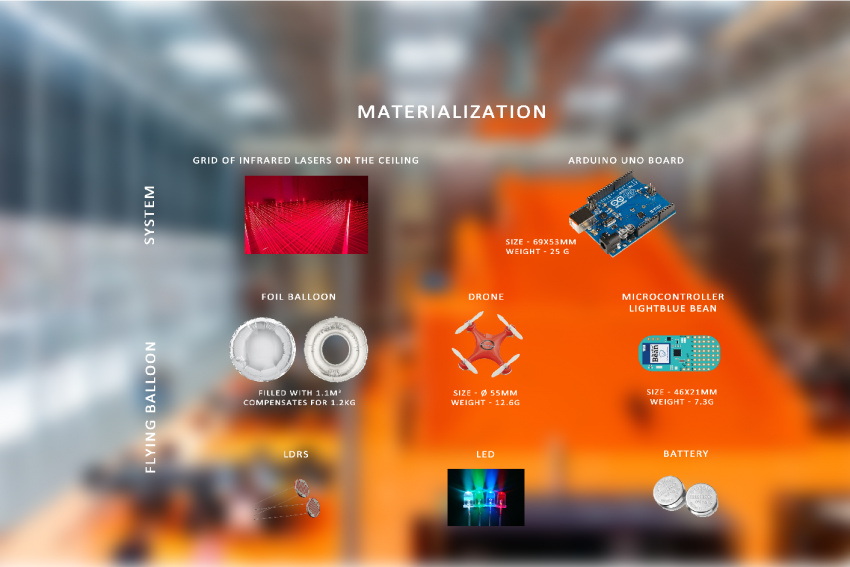
| + | =='''Midterm | Materialisation'''== | ||
| + | |||
| + | [[File:Slide 1-Scheme.png || 850 px]] | ||
| + | [[File:Slide 2-List of Materials.png || 850 px]] | ||
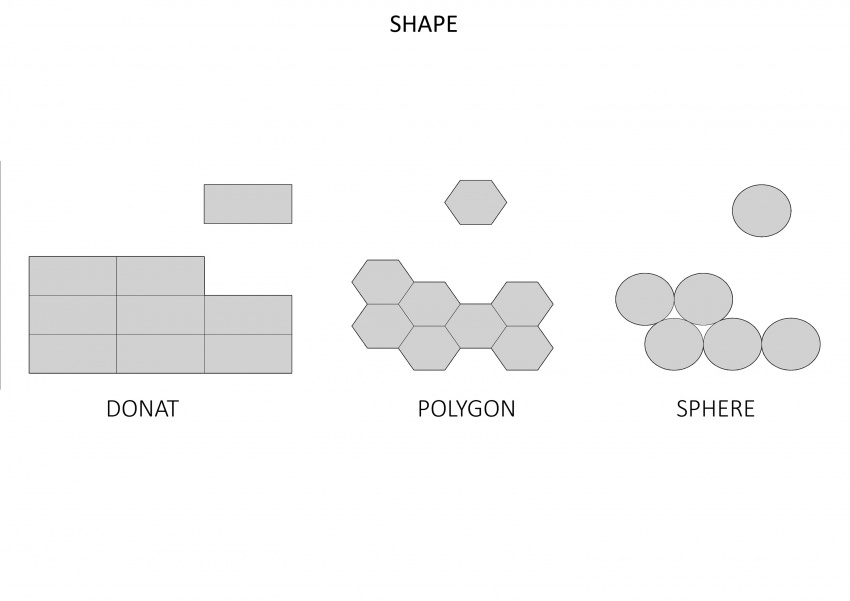
| + | [[File:Slide 3-Shapes.png || 850 px]] | ||
| + | [[File:Slide 4-Process.png || 850 px]] | ||
| + | [[File:Slide 5-Scheme.png || 850 px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | =='''First presentation | Technical sollutions'''== | ||
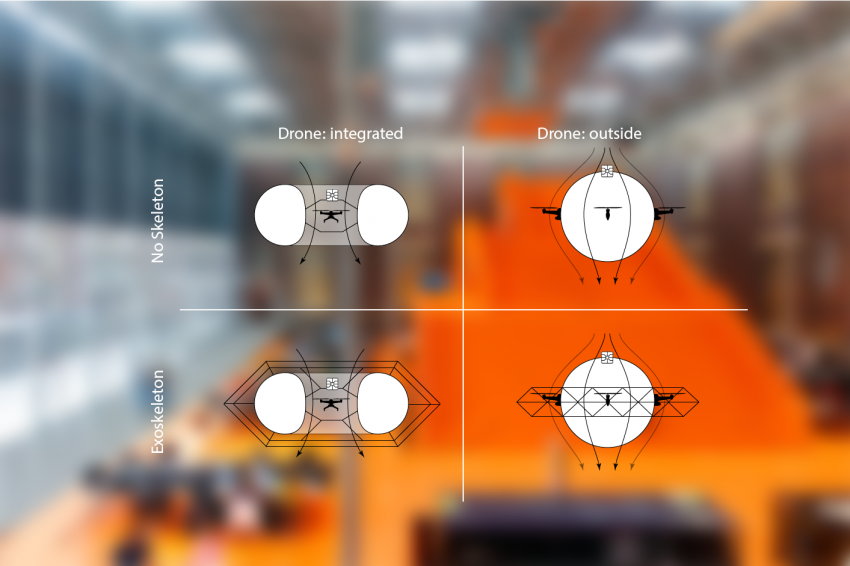
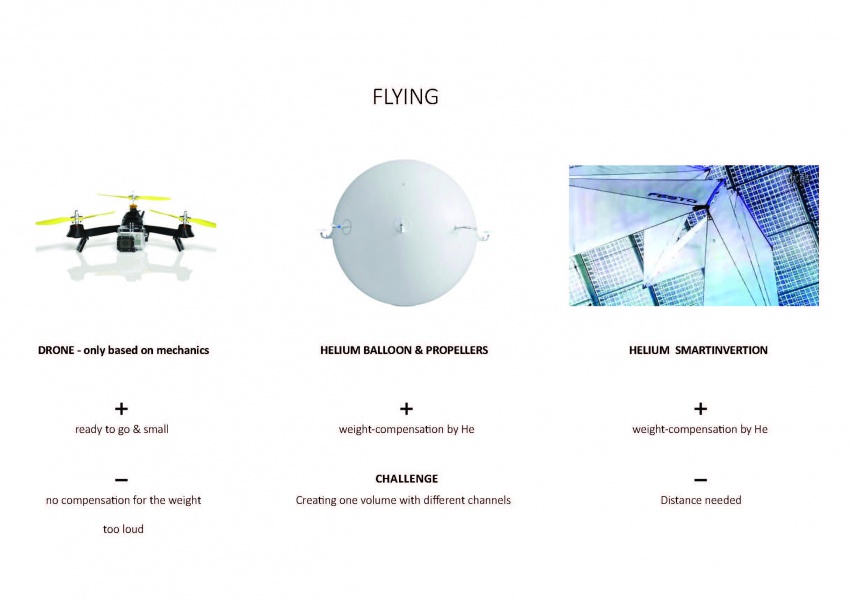
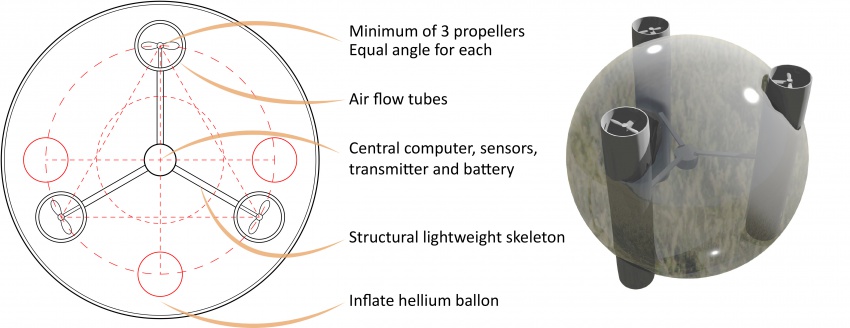
| + | [[File:Midterm_Technical_flying.jpg || 850 px]] | ||
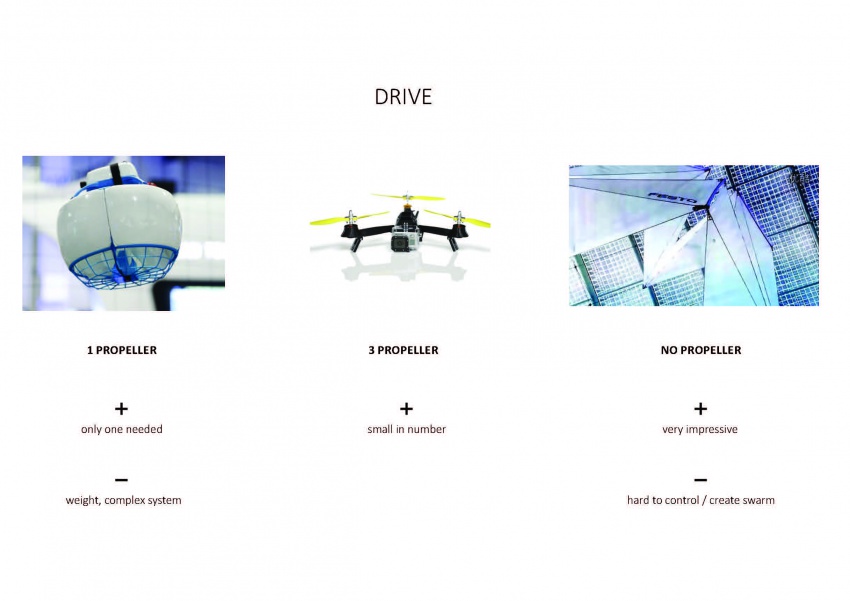
| + | [[File:Midterm_Technical_drive.jpg || 850 px]] | ||
| + | [[File:Midterm_Technicalpart_2.gif || 850 px]] | ||
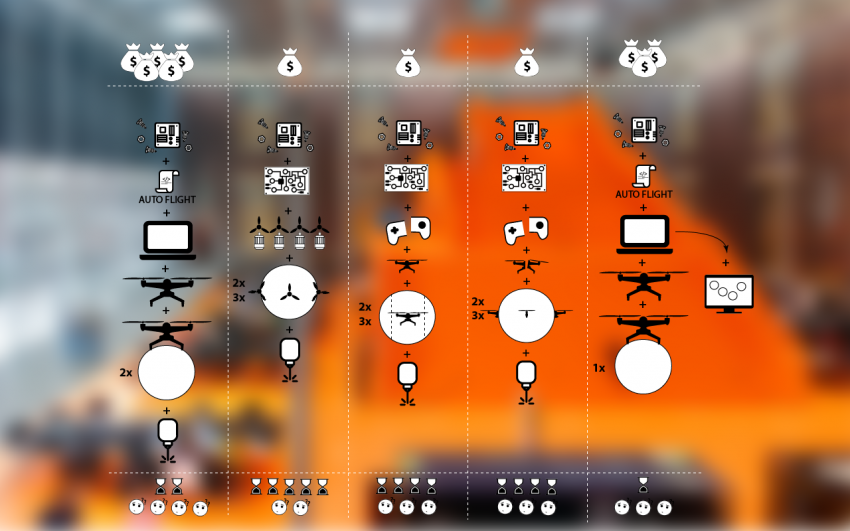
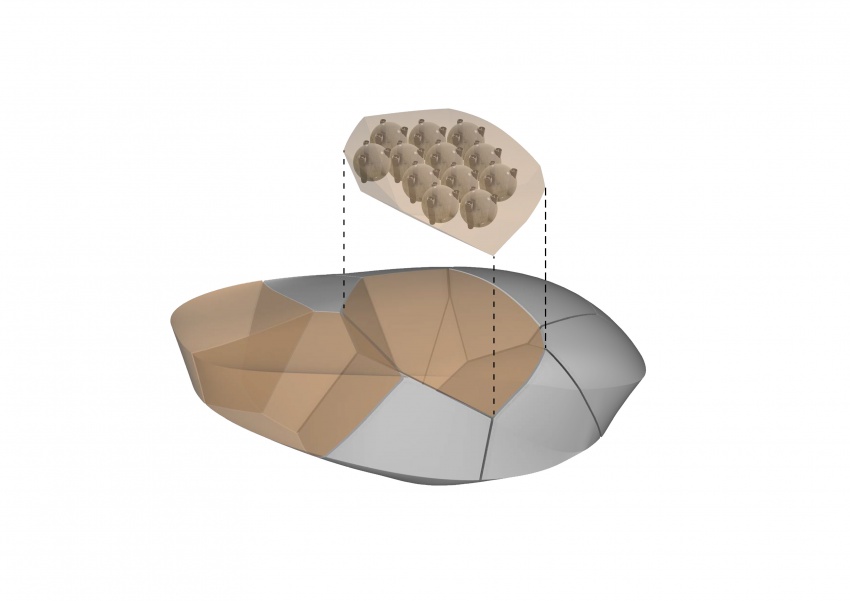
| + | [[File:Midterm_Technicalpart_stacking.jpg || 850 px]] | ||
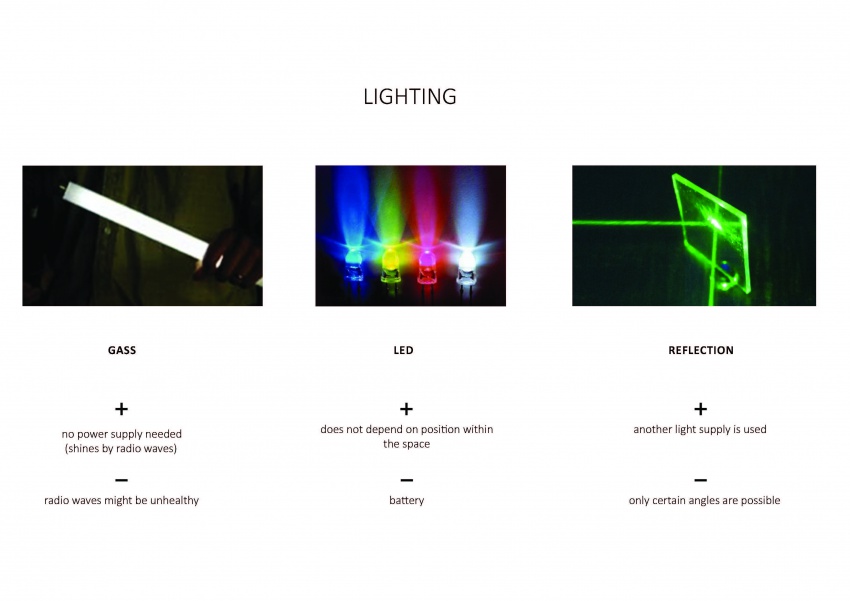
| + | [[File:Midterm_Technical_light.jpg || 850 px]] | ||
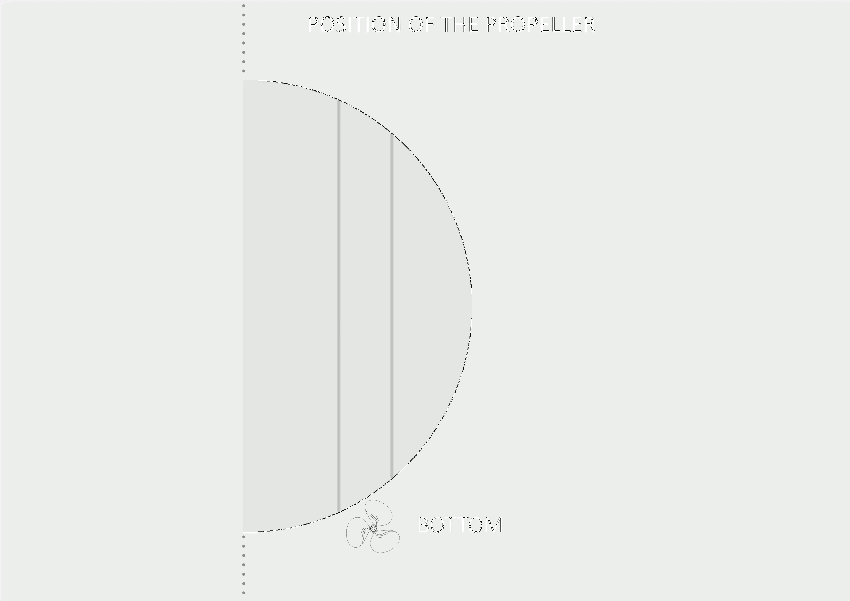
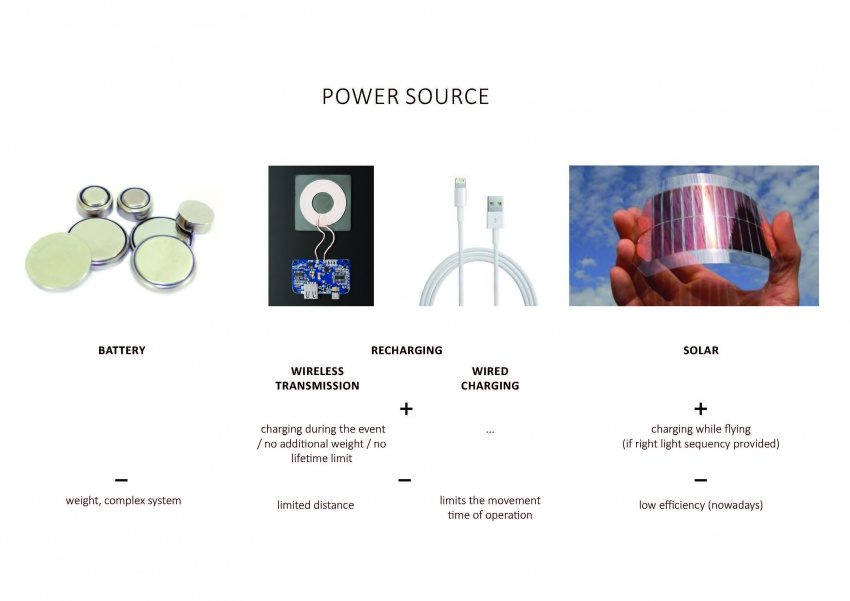
| + | [[File:Midterm_Technical_power.jpg || 850 px]] | ||
| + | [[File:Midterm_Technical_inversion.jpg || 850 px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[File:Midterm_Drone.jpg || 850 px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[File:Midterm_Drone in system.jpg || 850 px]] | ||
| + | |||
| + | |||
| + | =='''Prototypes'''== | ||
| + | |||
| + | Prototypes 1a-c & 2 a-c & 3 a-d & 4 a-c | ||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="478" src="https://www.youtube.com/embed/MDYsq1nuszE" frameborder="0" allowfullscreen></iframe> | ||
| + | <br> | ||
| + | </html> | ||
| + | |||
=='''Our Concept's Evolution'''== | =='''Our Concept's Evolution'''== | ||
| Line 50: | Line 166: | ||
<br> | <br> | ||
</html> | </html> | ||
| − | + | ||
| Line 59: | Line 175: | ||
<br> | <br> | ||
</html> | </html> | ||
| − | + | ||
| Line 76: | Line 192: | ||
<br> | <br> | ||
</html> | </html> | ||
| − | + | ||
Latest revision as of 03:18, 9 July 2016
Conceptual visualisations
Concept
Illusion of space
Midterm | Materialisation
First presentation | Technical sollutions
Prototypes
Prototypes 1a-c & 2 a-c & 3 a-d & 4 a-c
Our Concept's Evolution
Possibilities within concept 5
Conceptual flowchart
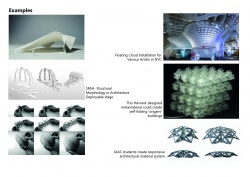
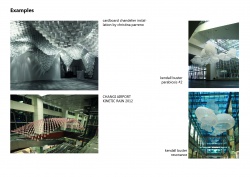
Examples
Kinetic Rain | Terminal 1 | Changi Airport
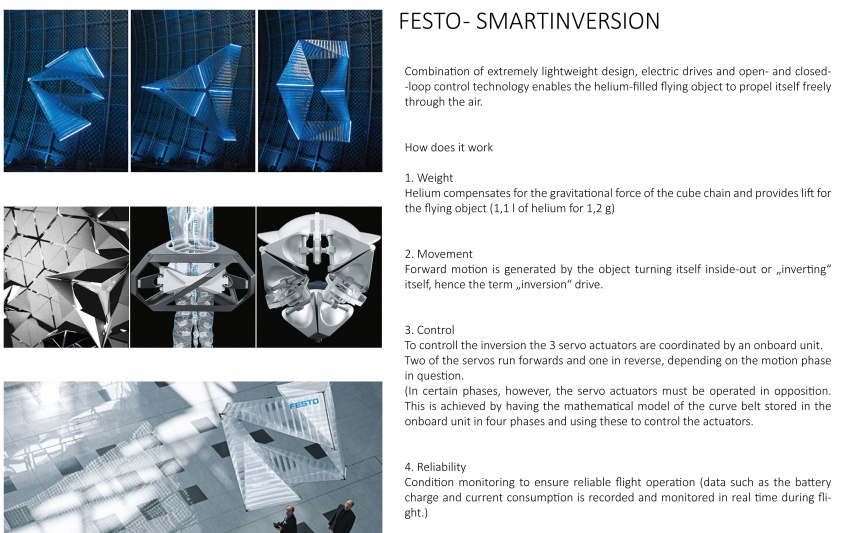
Festo SmartInversion
Festo | eMotionSpheres
Festo | eMotionButterflies
Jellyfish-power | prepares for lift-off
https://www.youtube.com/watch?v=p4U8HlWsJpM
DARPA | Nano Air Vehicle
The Future of Flying Robots | Vijay Kumar | TED Talks
Time: 7.09 - 8.22
Vijay Kumar | Robots that fly ... and cooperate
Time: 10.02 - 10.40