Difference between revisions of "Msc2G4:Group"
From gsm
(→Our Concept's Evolution) |
|||
| (97 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| − | |||
| − | |||
| − | + | <html> | |
| − | ---- | + | <style> |
| − | + | .header-background{background-image: url("http://gsm.hyperbody.nl/images/b/be/0_01.png");background-color: #FFFFFF;width:850px;height:480px;background-size: 100% auto; background-repeat: no-repeat;} | |
| − | + | .header-content{position:relative;bottom:0px;left:0px;} | |
| − | + | .button-container{width:165px;height:50px;float:left;color:white;text-align:center;float:right;} | |
| − | ---- | + | .bottom-container{position:relative; width:850px;height:10px;float:left;background-color: rgba(0,0, 0, 1) ;bottom:10px;} |
| + | .button{width:150px; height:30px; bottom:10px;background-color: rgba(50, 50, 50, 0.23);padding-top:10px;} | ||
| + | a.nav-link:link,a.nav-link:visited{text-decoration:none;font-weight:bold;color:white} | ||
| + | a.nav-link:hover,a.nav-link:active{text-decoration:none;font-weight:bold;color:#000000;} | ||
| + | a.nav-link-active:hover,a.nav-link-active:active{text-decoration:none;font-weight:bold;color:#000;} | ||
| − | + | .hidden{visibility:hidden;} | |
| − | <div | + | .tab-active{background-color:rgba(0, 0, 0, 1);} |
| − | + | </style> | |
| + | <!-- Navigation --> | ||
| + | <div> | ||
| + | <div class="header-background"> | ||
</div> | </div> | ||
| − | <div | + | <div class="header-content"> |
| − | + | <div class="left-filler"> | |
</div> | </div> | ||
| − | <div | + | <div class="button-container"> |
| − | + | <div class="button"><a class="nav-link" href=http://gsm.hyperbody.nl/index.php/Msc2G4:Student4>Report</a></div> | |
</div> | </div> | ||
| − | <div | + | <div class="button-container"> |
| − | + | <div class="button"><a class="nav-link" href=http://gsm.hyperbody.nl/index.php/Msc2G4:Student3>Prototyping</a></div> | |
</div> | </div> | ||
| − | <div | + | <div class="button-container"> |
| − | + | <div class="button"><a class="nav-link" href="http://gsm.hyperbody.nl/index.php/Msc2G4:Student2">Scripting</a></div> | |
</div> | </div> | ||
| + | <div class="button-container"> | ||
| + | <div class="button"><a class="nav-link" href="http://gsm.hyperbody.nl/index.php/Msc2G4:Student1">Design</a></div> | ||
</div> | </div> | ||
| + | <div class="button-container"> | ||
| + | <div class="button tab-active"><a class="nav-link nav-link-active" href="http://gsm.hyperbody.nl/index.php/Msc2G4:Group">Introduction</a></div> | ||
| + | </div> | ||
| + | <div class="bottom-container"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </html> | ||
| + | <i class="hidden">Text</i> | ||
| + | |||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="488" src="https://www.youtube.com/embed/pKjzTMcFrys" frameborder="0" allowfullscreen></iframe> | ||
<br> | <br> | ||
| − | + | </html> | |
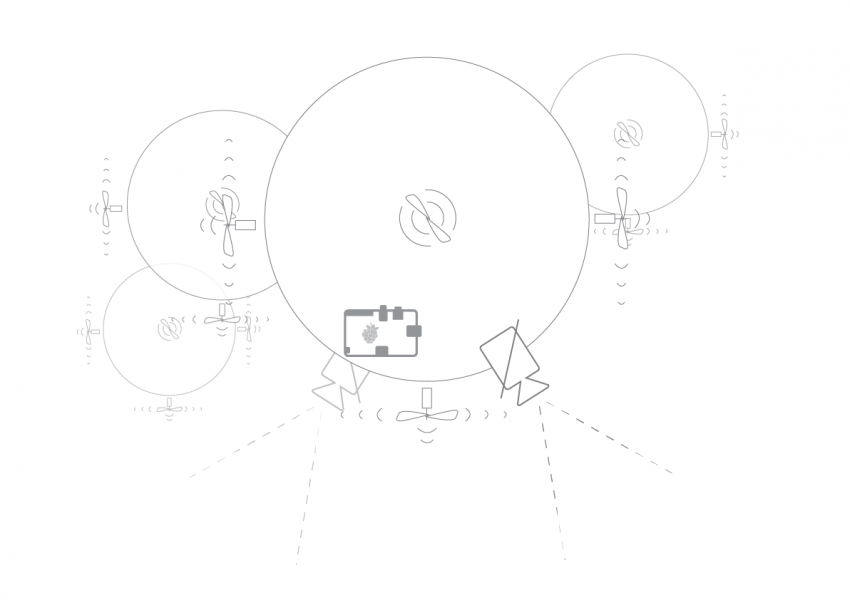
| − | [[File: | + | [[File:1 birds.png || 850 px]] |
| + | [[File:1 02.gif || 850 px]] | ||
| + | [[File:1 04.png || 850 px]] | ||
| + | <html> | ||
| + | <iframe width="850" height="488" src="https://www.youtube.com/embed/uyKynjQhqzU" frameborder="0" allowfullscreen></iframe> | ||
| + | <br> | ||
| + | </html> | ||
| − | [[File: | + | [[File:1 06.png || 850 px]] |
| + | [[File:1 07.png || 850 px]] | ||
| + | [[File:1 08.png || 850 px]] | ||
| + | [[File:1 09.png || 850 px]] | ||
| + | [[File:1 10.png || 850 px]] | ||
| + | [[File:1 11.gif || 850 px]] | ||
| + | [[File:1 12.gif || 850 px]] | ||
| + | [[File:1 13.gif || 850 px]] | ||
| + | [[File:1 14.gif || 850 px]] | ||
| + | [[File:1 15.png || 850 px]] | ||
| + | [[File:1 16.png || 850 px]] | ||
| + | [[File:1 17.png || 850 px]] | ||
| + | [[File:2 1.png || 850 px]] | ||
| + | [[File:2 2.png || 850 px]] | ||
| + | [[File:2 3.png || 850 px]] | ||
| + | [[File:2 4.png || 850 px]] | ||
| + | [[File:2 5.png || 850 px]] | ||
| + | [[File:2 6.png || 850 px]] | ||
| + | [[File:2 7.png || 850 px]] | ||
| + | [[File:2 8.png || 850 px]] | ||
| + | [[File:2 9.png || 850 px]] | ||
| + | [[File:2 10.png || 850 px]] | ||
| + | [[File:2 11.gif || 850 px]] | ||
| + | [[File:2 12.png || 850 px]] | ||
| − | [[File: | + | [[File:3 2.png || 850 px]] |
| + | [[File:3 1.png || 850 px]] | ||
| + | [[File:3 3.png || 850 px]] | ||
| + | <html> | ||
| + | <iframe width="850" height="488" src="https://www.youtube.com/embed/BWCZlraGw0c" frameborder="0" allowfullscreen></iframe> | ||
| + | <br> | ||
| − | + | <html> | |
| + | <iframe width="850" height="488" src="https://www.youtube.com/embed/fzTKmRZi9pY" frameborder="0" allowfullscreen></iframe> | ||
| + | <br> | ||
| + | <html> | ||
| + | <iframe width="850" height="488" src="https://www.youtube.com/embed/SLEJKEjWf1M" frameborder="0" allowfullscreen></iframe> | ||
| + | <br> | ||
| − | |||
| + | <html> | ||
| + | <iframe width="850" height="488" src="https://www.youtube.com/embed/1muJw1kfzno" frameborder="0" allowfullscreen></iframe> | ||
| + | <br> | ||
| − | + | ||
| + | |||
| + | |||
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px; " align="center"> | ||
| + | <b>Tanya Somova</b> | ||
| + | </div> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px; " align="center"> | ||
| + | <b>Roel Westrik</b> | ||
| + | </div> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px; " align="center"> | ||
| + | <b>Ori Gilboa</b> | ||
| + | </div> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> | ||
| + | <b>Dominik Philipp Bernatek</b> | ||
| + | </div> | ||
| + | <div style="float:left; width: 160px; height 30px; border: 0px solid #aaa; margin-right:10px" align="center"> | ||
| + | <b>Rosanne le Roy</b> | ||
| + | </div> | ||
| + | </div> | ||
Latest revision as of 03:22, 9 July 2016
Tanya Somova
Roel Westrik
Ori Gilboa
Dominik Philipp Bernatek
Rosanne le Roy