Difference between revisions of "Msc2G4:Student4"
From gsm
| (5 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| − | + | <html> | |
| − | ---- | + | <style> |
| − | + | .header-background{background-image: url("http://gsm.hyperbody.nl/images/b/be/0_01.png");background-color: #FFFFFF;width:850px;height:490px;background-size: 100% auto; background-repeat: no-repeat;} | |
| − | + | .header-content{position:relative;bottom:0px;left:0px;} | |
| − | + | .button-container{width:165px;height:50px;float:left;color:white;text-align:center;float:right;} | |
| − | ---- | + | .bottom-container{position:relative; width:850px;height:10px;float:left;background-color: rgba(0,0, 0, 1) ;bottom:10px;} |
| + | .button{width:150px; height:30px; bottom:10px;background-color: rgba(50, 50, 50, 0.23);padding-top:10px;} | ||
| + | a.nav-link:link,a.nav-link:visited{text-decoration:none;font-weight:bold;color:white} | ||
| + | a.nav-link:hover,a.nav-link:active{text-decoration:none;font-weight:bold;color:#000000;} | ||
| + | a.nav-link-active:hover,a.nav-link-active:active{text-decoration:none;font-weight:bold;color:#000;} | ||
| − | + | .hidden{visibility:hidden;} | |
| − | <div | + | .tab-active{background-color:rgba(0, 0, 0, 1);} |
| − | + | </style> | |
| + | <!-- Navigation --> | ||
| + | <div> | ||
| + | <div class="header-background"> | ||
</div> | </div> | ||
| − | <div | + | <div class="header-content"> |
| − | + | <div class="left-filler"> | |
</div> | </div> | ||
| − | <div | + | <div class="button-container"> |
| − | + | <div class="button tab-active"><a class="nav-link nav-link-active" | |
| + | href=http://gsm.hyperbody.nl/index.php/Msc2G4:Student4>Report</a></div> | ||
</div> | </div> | ||
| − | <div | + | <div class="button-container"> |
| − | + | <div class="button"><a class="nav-link" | |
| + | href=http://gsm.hyperbody.nl/index.php/Msc2G4:Student3>Prototyping</a></div> | ||
</div> | </div> | ||
| − | <div | + | <div class="button-container"> |
| − | + | <div class="button"><a class="nav-link" | |
| + | href="http://gsm.hyperbody.nl/index.php/Msc2G4:Student2">Scripting</a></div> | ||
</div> | </div> | ||
| + | <div class="button-container"> | ||
| + | <div class="button"><a class="nav-link" href="http://gsm.hyperbody.nl/index.php/Msc2G4:Student1">Design</a></div> | ||
</div> | </div> | ||
| − | < | + | <div class="button-container"> |
| + | <div class="button"><a class="nav-link" href="http://gsm.hyperbody.nl/index.php/Msc2G4:Group">Introduction</a></div> | ||
| + | </div> | ||
| + | <div class="bottom-container"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </html> | ||
| + | <i class="hidden">Text</i> | ||
| + | |||
| + | |||
| + | <html><iframe width="850" height="602" src="//e.issuu.com/embed.html#25595382/37084496" frameborder="0" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
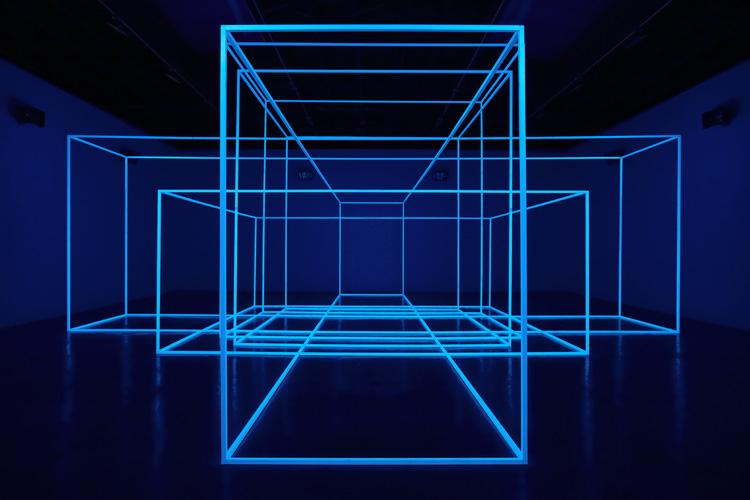
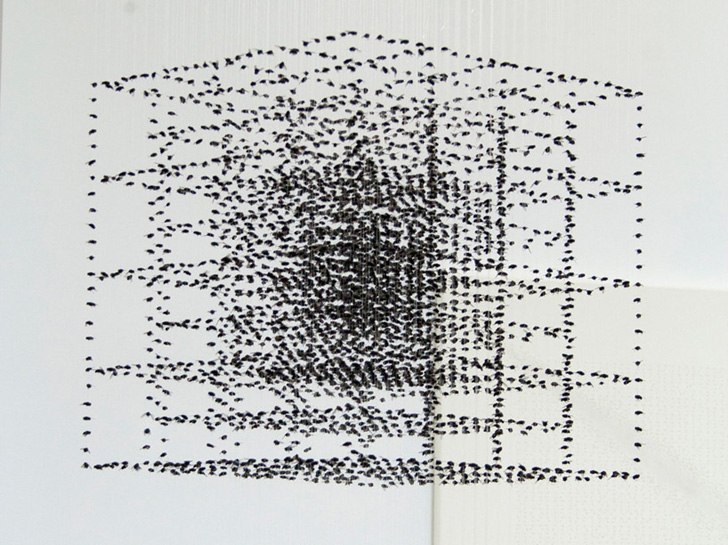
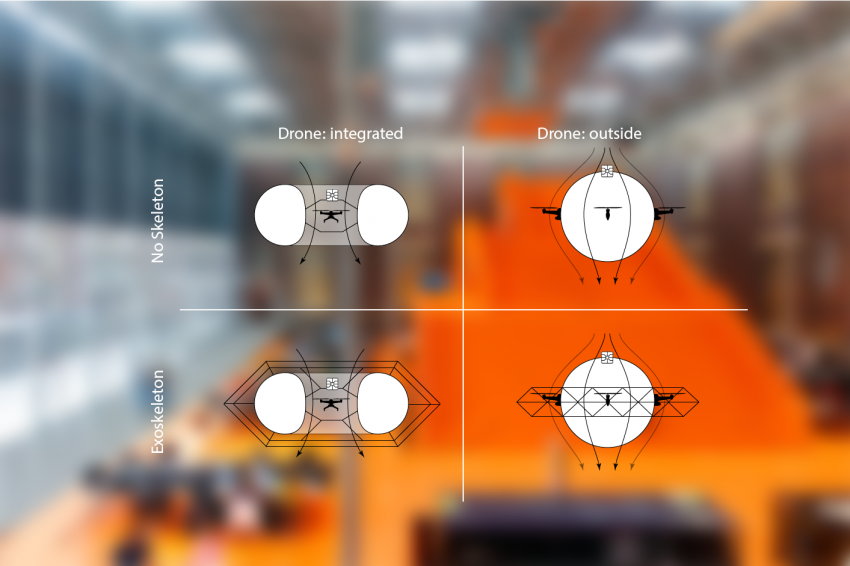
=='''Conceptual visualisations'''== | =='''Conceptual visualisations'''== | ||
Latest revision as of 02:18, 9 July 2016
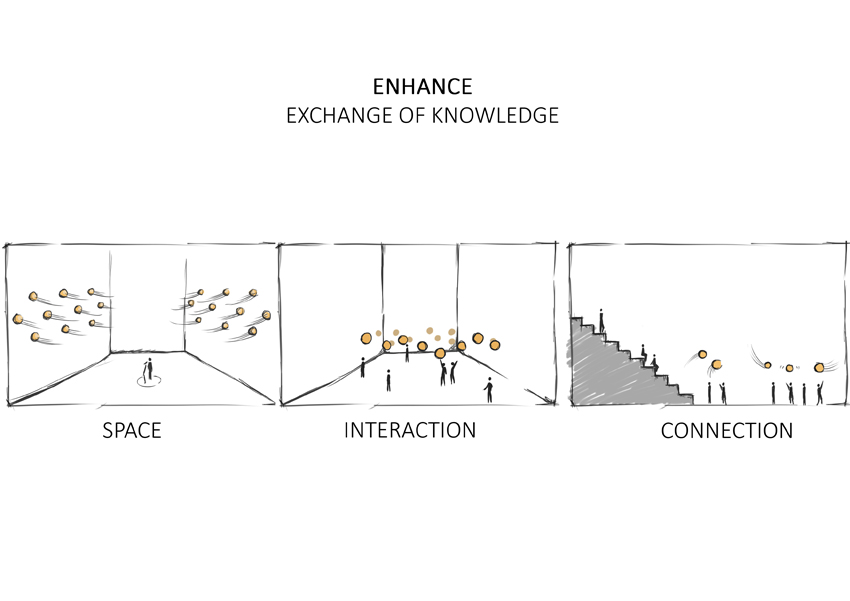
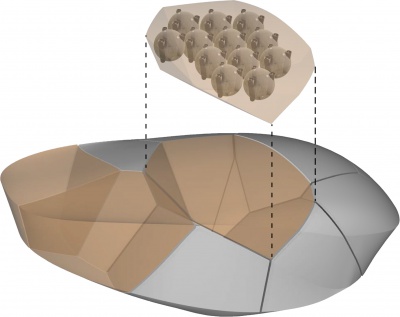
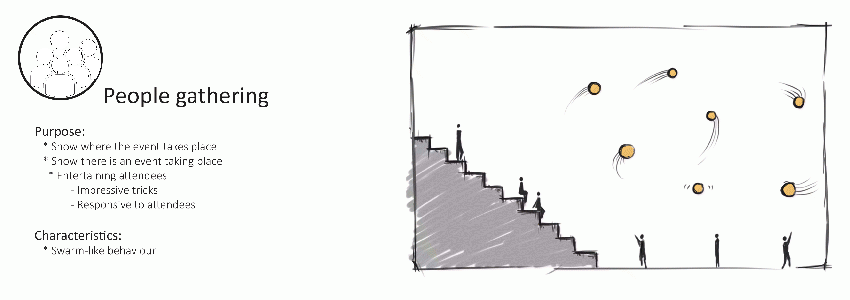
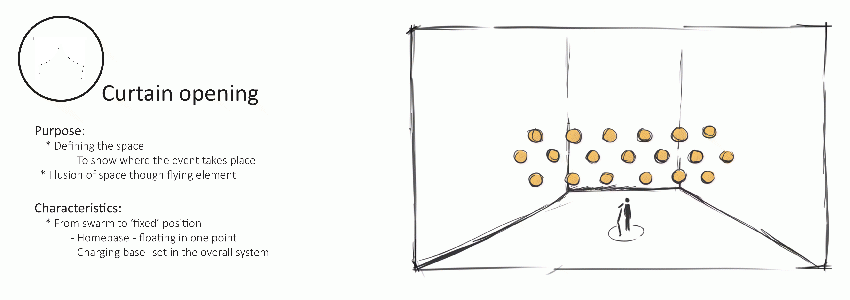
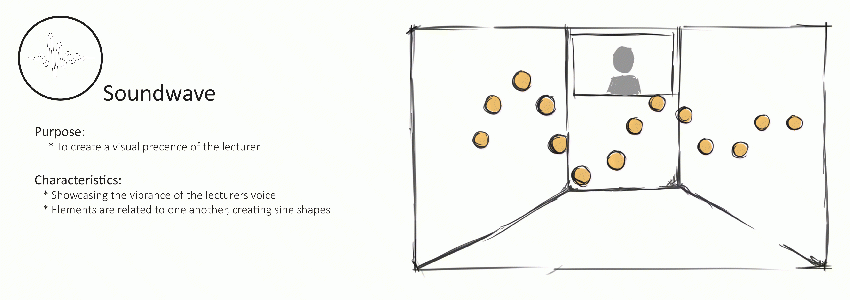
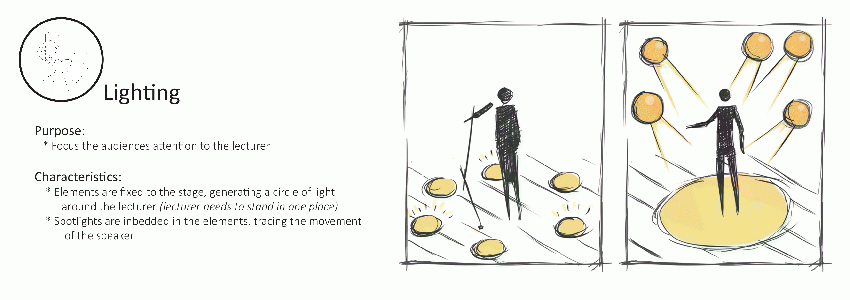
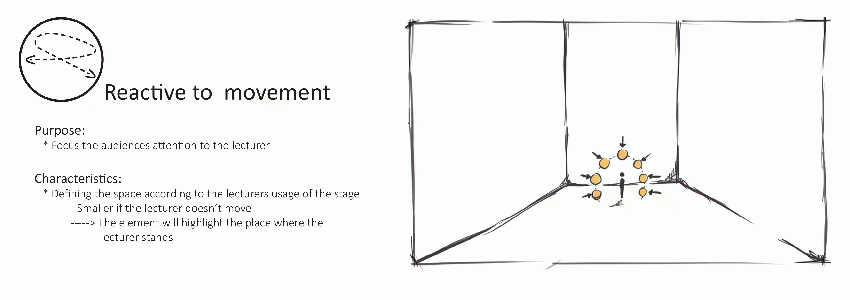
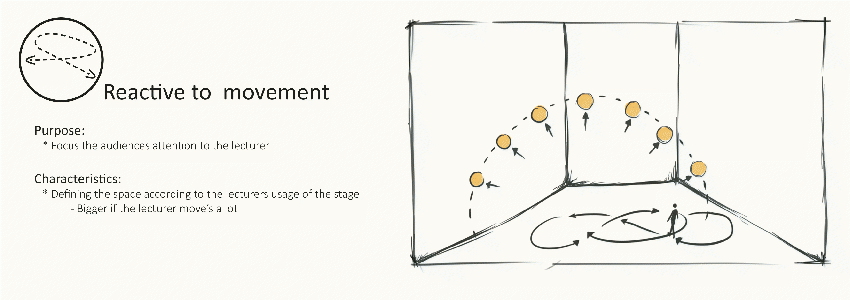
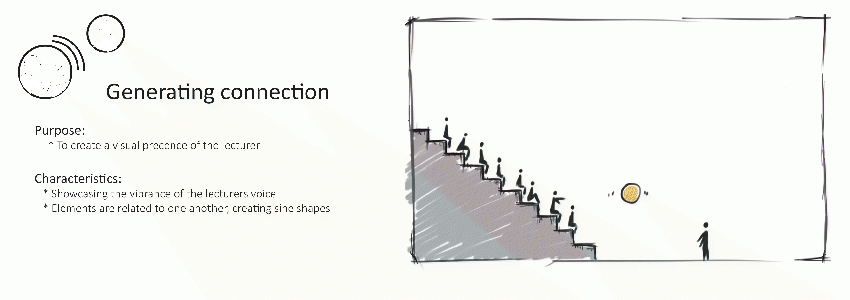
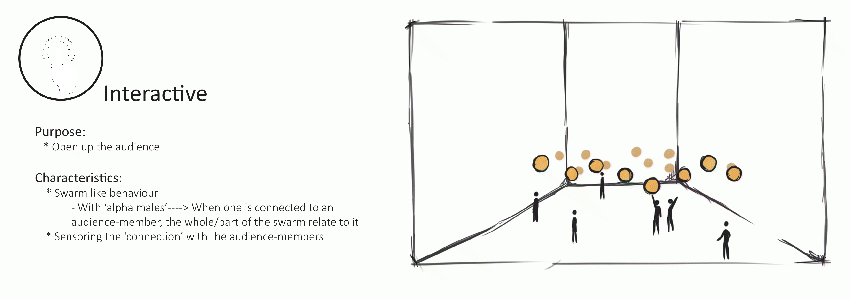
Conceptual visualisations
Concept
Illusion of space
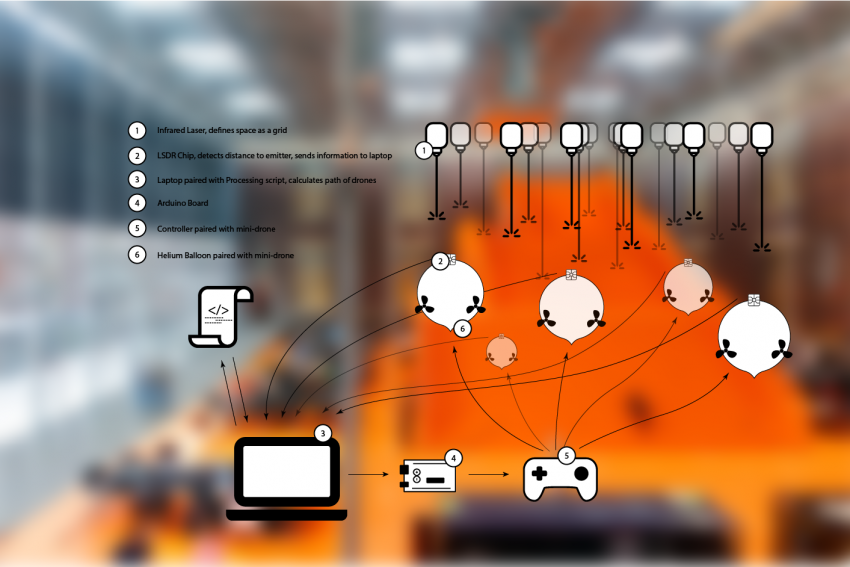
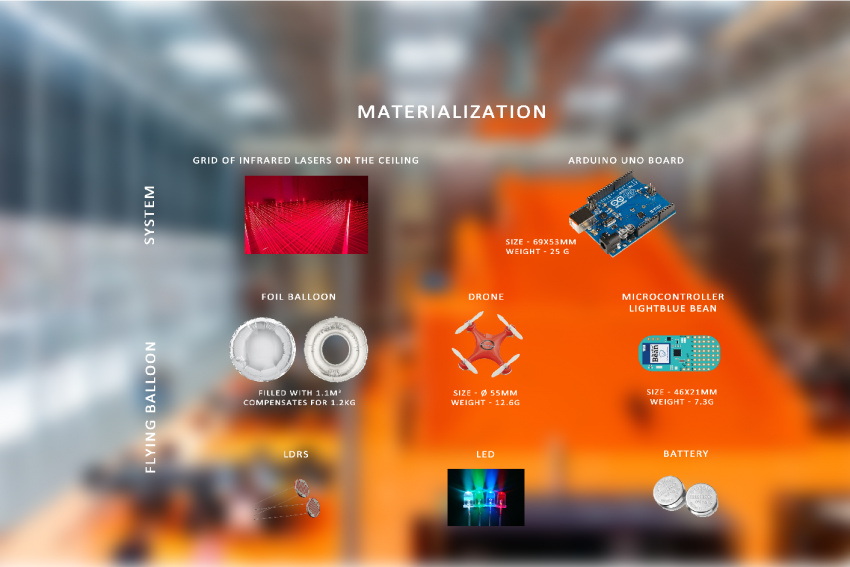
Midterm | Materialisation
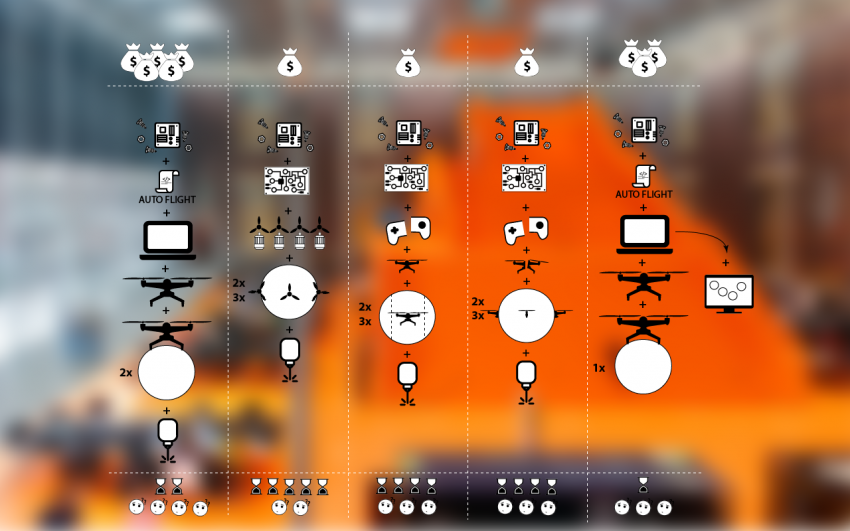
First presentation | Technical sollutions
Prototypes
Prototypes 1a-c & 2 a-c & 3 a-d & 4 a-c
Our Concept's Evolution
Possibilities within concept 5
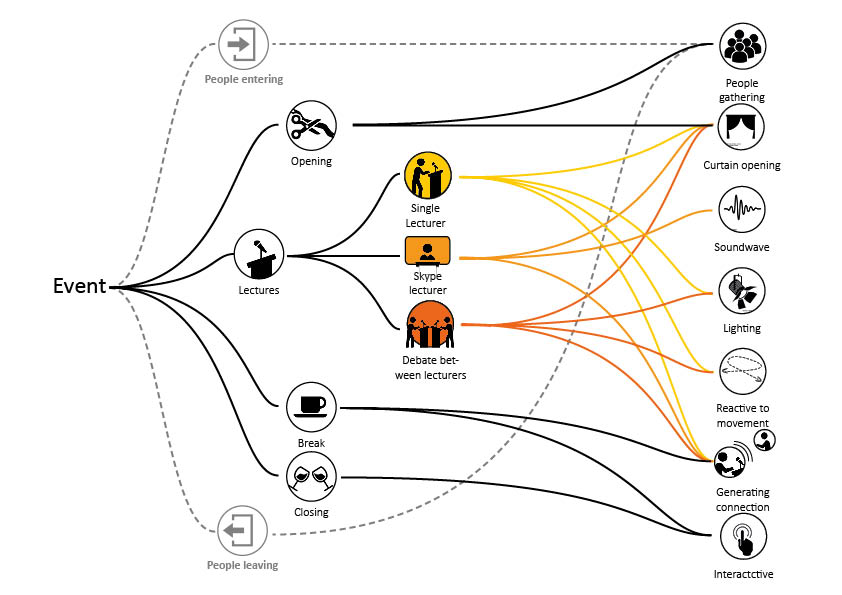
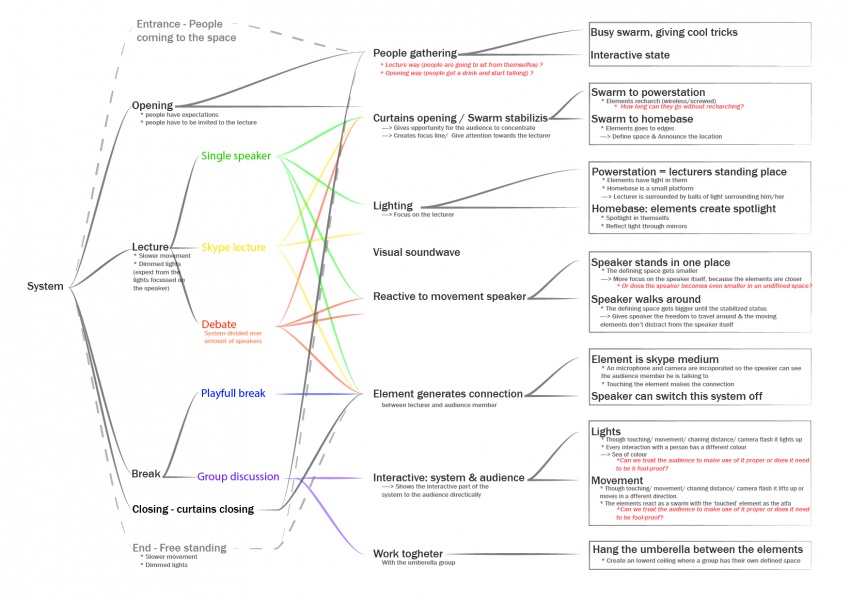
Conceptual flowchart
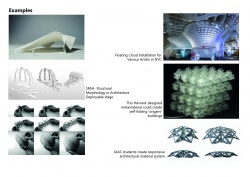
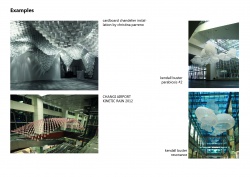
Examples
Kinetic Rain | Terminal 1 | Changi Airport
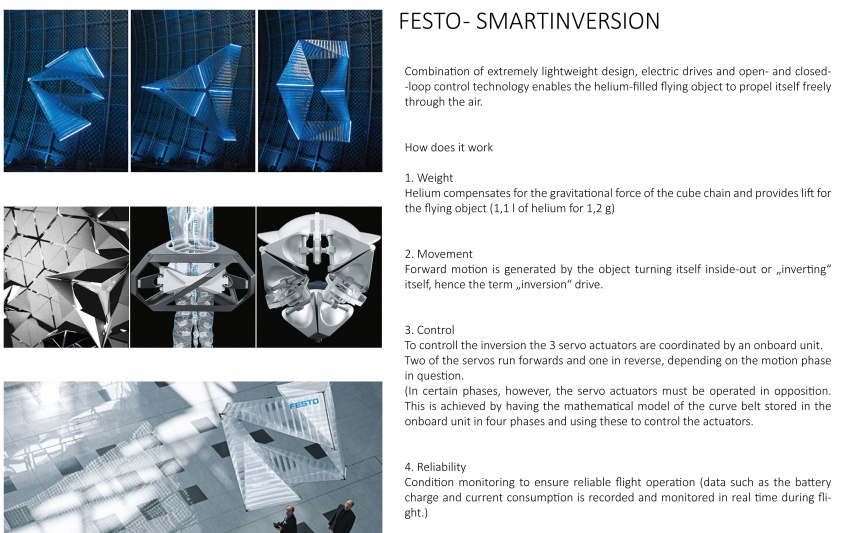
Festo SmartInversion
Festo | eMotionSpheres
Festo | eMotionButterflies
Jellyfish-power | prepares for lift-off
https://www.youtube.com/watch?v=p4U8HlWsJpM
DARPA | Nano Air Vehicle
The Future of Flying Robots | Vijay Kumar | TED Talks
Time: 7.09 - 8.22
Vijay Kumar | Robots that fly ... and cooperate
Time: 10.02 - 10.40