Difference between revisions of "What is it"
Marco Galli (Talk | contribs) |
Marco Galli (Talk | contribs) |
||
| Line 4: | Line 4: | ||
<span style="font-size: 20.5px; color: grey;">'''HYPERBODY | Interactive Lecture'''</span><br> | <span style="font-size: 20.5px; color: grey;">'''HYPERBODY | Interactive Lecture'''</span><br> | ||
<br> | <br> | ||
| − | < | + | |
| − | + | ||
| − | [[Lecture1|'''LECTURE 1''']] | + | <html> |
| + | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 350px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: white; | ||
| + | background: white url(http://gsm.hyperbody.nl/images/2/24/HYP_IL_GRASSROOT-01.png); | ||
| + | } | ||
| + | |||
| + | |||
| + | div#button { | ||
| + | float: right; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | margin-right: 10px; | ||
| + | margin-top: 310px; | ||
| + | background: #726658; | ||
| + | opacity: 0.9; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | margin-right: 20px; | ||
| + | margin-top:220px; | ||
| + | align: center; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} | ||
| + | div#headercontainer a:active {color: black; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: black; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[Lecture1 |'''#LECTURE 1''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Lecture2 |'''#LECTURE 2''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[ | + | [[Lecture3 |'''#LECTURE 3''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[ | + | [[Lecture4 |'''#LECTURE 4''']] |
</div> | </div> | ||
| − | |||
| − | + | ---- | |
'''What is it?''' | '''What is it?''' | ||
Revision as of 13:22, 9 June 2016
HYPERBODY | Interactive Lecture
What is it?
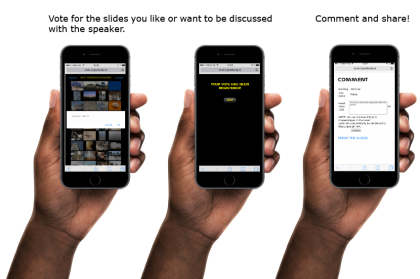
The GSM 3 symposium employs an interactive presentation set-up. This relies on an app for interactive lectures, which was developed by Hyperbody and was employed in lectures worldwide. The app allows the public to interfere with the lecturer via tweets and via selecting images from a pool of images. The lecturer responds by giving comments on the tweets and by linking the image that is chosen by the public with an image of the lecturer’s own choice, therewith building a bridge between the pair of images. Naturally the interventions are followed up by a spoken dialogue between lecturers/actors and the members of the public who had chosen the selected image.
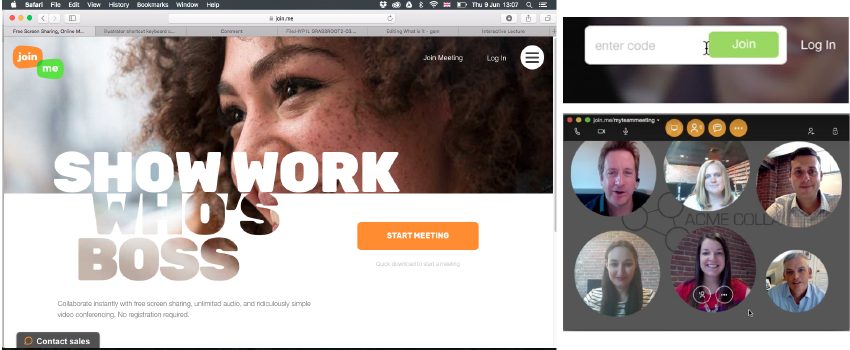
Why Hyperbody Online Interactive Lecture?
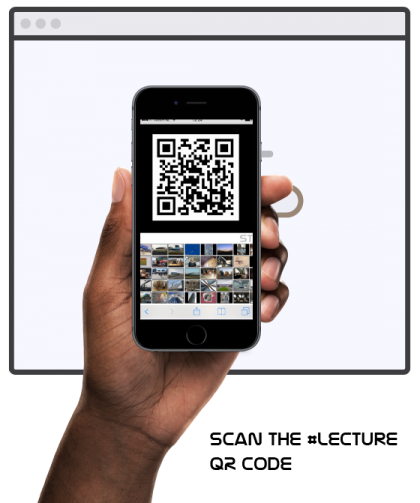
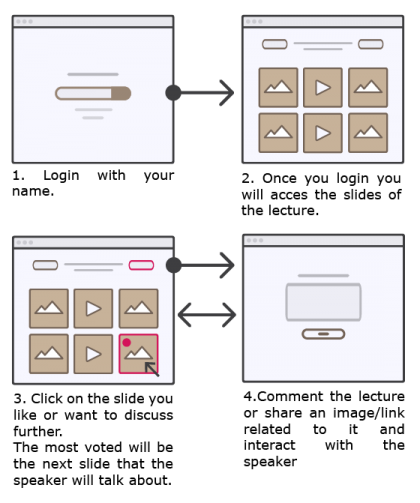
How does it work?