Difference between revisions of "Msc2G3:Materialization"
(→Materialization) |
(→Materialization) |
||
| (26 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
<html> | <html> | ||
<style> | <style> | ||
| − | .header-background{background-image: url(" | + | .header-background{background-image: url("http://gsm.hyperbody.nl/images/5/50/20160701_Group3_background-wiki.jpg");background-color: #cccccc;width:850px;height:300px;background-size: 100% auto; background-repeat: no-repeat;} |
.header-content{position:relative;bottom:50px;left:0px;} | .header-content{position:relative;bottom:50px;left:0px;} | ||
.button-container{width:150px;height:50px;float:left;color:white;text-align:center;float:right;} | .button-container{width:150px;height:50px;float:left;color:white;text-align:center;float:right;} | ||
| − | .bottom-container{position:relative;width:850px;height:10px;float:left;background-color: rgba( | + | .bottom-container{position:relative;width:850px;height:10px;float:left;background-color: rgba(255, 128, 0, 0.7);bottom:10px;} |
| − | .button{width:140px; height:30px; bottom:10px;background-color: rgba( | + | .button{width:140px; height:30px; bottom:10px;background-color: rgba(50, 50, 50, 0.23);padding-top:10px;} |
a.nav-link:link,a.nav-link:visited{text-decoration:none;font-weight:bold;color:white} | a.nav-link:link,a.nav-link:visited{text-decoration:none;font-weight:bold;color:white} | ||
| − | a.nav-link:hover,a.nav-link:active{text-decoration:none;font-weight:bold;color:# | + | a.nav-link:hover,a.nav-link:active{text-decoration:none;font-weight:bold;color:#FF8000;} |
| − | .left-filler{width: | + | a.nav-link-active:hover,a.nav-link-active:active{text-decoration:none;font-weight:bold;color:#000;} |
| + | .left-filler{width:230px;height:40px;float:left;} | ||
.hidden{visibility:hidden;} | .hidden{visibility:hidden;} | ||
| + | .tab-active{background-color:rgba(255, 128, 0, 0.7);} | ||
</style> | </style> | ||
<!-- Navigation --> | <!-- Navigation --> | ||
| Line 27: | Line 29: | ||
</div> | </div> | ||
<div class="button-container"> | <div class="button-container"> | ||
| − | <div class="button"><a class="nav-link" href="http://gsm.hyperbody.nl/index.php?title=Msc2G3:Materialization">Materialization</a></div> | + | <div class="button tab-active"><a class="nav-link nav-link-active" href="http://gsm.hyperbody.nl/index.php?title=Msc2G3:Materialization">Materialization</a></div> |
</div> | </div> | ||
<div class="button-container"> | <div class="button-container"> | ||
| Line 38: | Line 40: | ||
</html> | </html> | ||
<i class="hidden">Text</i> | <i class="hidden">Text</i> | ||
| + | |||
=='''Materialization'''== | =='''Materialization'''== | ||
| + | |||
| + | The shell is constructed in a combination of cork and EPS foam. The material used for constructive parts, reflective surfaces, and vulnerable spots is EPS. Cork appears at softer places for seating and at the sound absorption areas. | ||
| + | |||
| + | '''Components''' | ||
| + | |||
| + | The shell is divided into several components based on topology of the design. Components are connected by an interlocking system. | ||
<html> | <html> | ||
| − | <iframe width="850" height="478" src= | + | <iframe width="850" height="478" src="http://vanderdoorn.eu/overige/hyperbodymsc2/Imageslider_Materialization_Components.html" frameBorder="0" seamless="seamless" scrolling="no" allowfullscreen></iframe> |
</html> | </html> | ||
| + | |||
| + | '''Optimized structure''' | ||
| + | |||
| + | The subtractive modelling of the EPS is based on a structural optimization and sound reflection. Force lines morph the surfaces defining the EPS into position. The spots which need to be reflective stay in their original position. | ||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="478" src="http://vanderdoorn.eu/overige/hyperbodymsc2/Imageslider_Materialization_Structural.html" frameBorder="0" seamless="seamless" scrolling="no" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | '''Mapping information''' | ||
| + | |||
| + | Information is mapped from the 3D realm of the EPS to the 2D production files of the cork plates. The hills and valleys of the EPS structure inform the morphing of the cork grid, componential logic of the cork, and thickness of the cork plates. | ||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="478" src="http://vanderdoorn.eu/overige/hyperbodymsc2/Imageslider_Materialization_Grid.html" frameBorder="0" seamless="seamless" scrolling="no" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | <html><iframe width="850" height="478" src="https://www.youtube.com/embed/KUwcnzbvuSI" frameborder="0" allowfullscreen></iframe></html> | ||
| + | |||
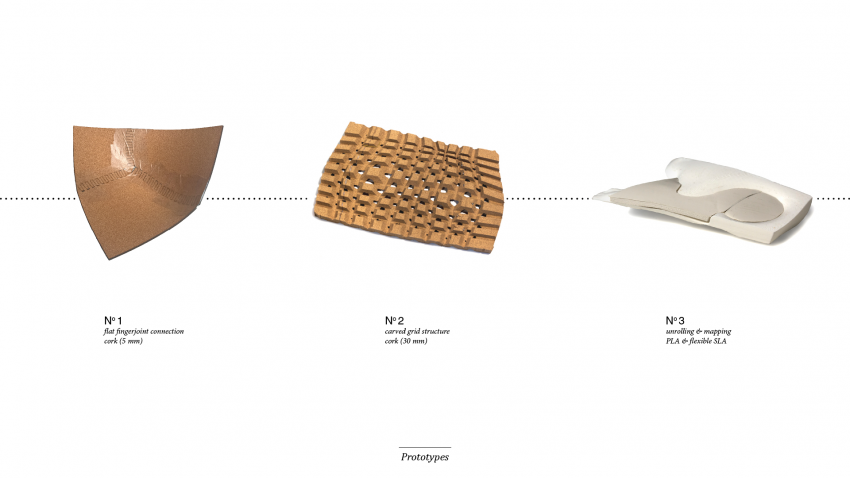
| + | '''Prototyping to design''' | ||
| + | |||
| + | Several prototypes have been made on the cork panels. These models where conducted in Styrofoam, cork and flexible SLA. Bending, connection and carving were tested in the prototypes. | ||
| + | |||
| + | [[File:160626 FINAL Presentation EchoSphere28.png|850px]] | ||
Latest revision as of 21:25, 22 March 2017
Materialization
The shell is constructed in a combination of cork and EPS foam. The material used for constructive parts, reflective surfaces, and vulnerable spots is EPS. Cork appears at softer places for seating and at the sound absorption areas.
Components
The shell is divided into several components based on topology of the design. Components are connected by an interlocking system.
Optimized structure
The subtractive modelling of the EPS is based on a structural optimization and sound reflection. Force lines morph the surfaces defining the EPS into position. The spots which need to be reflective stay in their original position.
Mapping information
Information is mapped from the 3D realm of the EPS to the 2D production files of the cork plates. The hills and valleys of the EPS structure inform the morphing of the cork grid, componential logic of the cork, and thickness of the cork plates.
Prototyping to design
Several prototypes have been made on the cork panels. These models where conducted in Styrofoam, cork and flexible SLA. Bending, connection and carving were tested in the prototypes.