Difference between revisions of "Msc2G1:Group"
| (64 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | [[File:Msc2g1 final main.jpeg| 850px]] | ||
---- | ---- | ||
Group 1 members: '''Chenxi Dai, Romana de Vries, Veerasu Sae-Tae, Nick van Dorp''' | Group 1 members: '''Chenxi Dai, Romana de Vries, Veerasu Sae-Tae, Nick van Dorp''' | ||
---- | ---- | ||
| − | <div style="height:30px; width: | + | <div style="height:30px; width: 100%; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | [[Msc2G1:Group|''' | + | [[Msc2G1:Group|'''MAIN PAGE''']]</div> |
| − | </div> | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | <div style="float:left; width: | + | [[Msc2G1:Components|'''PROTOTYPING''']]</div> |
| − | [[Msc2G1:Components|''' | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | </div> | + | [[Msc2G1:Structure|'''BEHAVIOUR''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | [[Msc2G1:Structure|''' | + | [[Msc2G1:Report|'''REPORT''']]</div> |
| − | </div> | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | <div style="float:left; width: | + | [[Msc2G1:WIP|'''WIP''']]</div></div><br> |
| − | [[Msc2G1: | + | |
| − | < | + | |
| − | ==''' | + | |
| − | + | ||
| − | + | '''CONCEPT'''<br> | |
| − | + | [[File:Msc2g1 final Intro 1.jpeg| 212px]][[File:Msc2g1 final Intro 2.jpeg| 212px]][[File:Msc2g1 final Reconcept 1.jpeg| 212px]][[File:Msc2g1 final Reconcept 2.jpeg| 212px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | The design approach was inspired from Hyperbody methodology of interactive design “that attempted to provide meaningful interaction with a participant by moving beyond a superficial one-to-one cause and effect interaction and designing a one-to-many interactive system that exhibit emergent behaviour and performed liked a living system.” | |
| − | + | The initial concept of the design interaction developed from the movement study of interactive arms which act as robotic creatures that could react to its environment and responds to its users. In this case, the arms will serve as a threshold for the stage, which are embedded with multiple behaviours that could respond to lectures, audiences and the surrounding environment in real time. The interaction aims to form a dialogue between users and interactive components. The project challenges the notion of emotive architecture, exploring an aspect of human emotion and kinetic movement.<br> | |
| + | <br> | ||
| + | '''PROTOTYPE'''<br> | ||
| + | [[File:Msc2g1 final component 1.jpeg| 212px]][[File:Msc2g1 final component 2.jpeg| 212px]][[File:Msc2g1 final component 3.jpeg| 212px]][[File:Msc2g1 final component 4.jpeg| 212px]][[File:Msc2g1 final component 5.jpeg| 212px]][[File:Msc2g1 final component 6.jpeg| 212px]][[File:Msc2g1 final component 7.jpeg| 212px]][[File:Msc2g1 final component 8.jpeg| 212px]][[File:Msc2g1 final component 9.jpeg| 212px]][[File:Msc2g1 final component 10.jpeg| 212px]][[File:Msc2g1 final component 11.jpeg| 212px]][[File:Msc2g1 final component 12.jpeg| 212px]][[File:Msc2g1 final component 13.jpeg| 212px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | '''SYSTEM DEVELOPMENT'''<br> | |
| − | <html> | + | <html><iframe width="850" height="360" src="https://www.youtube.com/embed/YacGrH2m24g?rel=0" frameborder="0" allowfullscreen></iframe></html> |
| − | <iframe src="https:// | + | |
| − | </html> | + | |
| − | |||
| − | |||
| − | |||
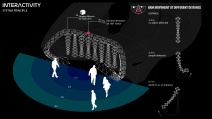
| − | < | + | '''INTERACTIVITY'''<br> |
| − | <iframe width=" | + | [[File:Msc2g1 final Interactivity 1.jpeg| 212px]][[File:Msc2g1 final Interactivity 2.jpeg| 212px]][[File:Msc2g1 final Interactivity 3.jpeg| 212px]][[File:Msc2g1 final Interactivity 4.jpeg| 212px]] |
| − | </html> | + | <html><iframe width="850" height="360" src="https://www.youtube.com/embed/RKPE8-nHqvk?rel=0" frameborder="0" allowfullscreen></iframe></html> |
| − | < | + | |
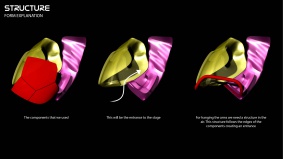
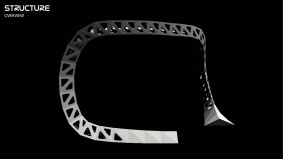
| − | <iframe width=" | + | '''STRUCTURE'''<br> |
| + | [[File:msc2g1_final_structure_1.jpg| 283px]][[File:Msc2g1_final_structure_2.jpeg| 283px]][[File:Msc2g1_final_structure_3.jpeg| 283px]] | ||
| + | |||
| + | |||
| + | THE MAKING<br> | ||
| + | <html><iframe width="850" height="360" src="https://www.youtube.com/embed/HJSXqwcxWv8?rel=0" frameborder="0" allowfullscreen></iframe></html> | ||
| + | |||
| + | REPORT<br> | ||
| + | <html><iframe width="850" height="360" src="//e.issuu.com/embed.html#3487964/36898517" frameborder="0" allowfullscreen></iframe> | ||
</html> | </html> | ||
Latest revision as of 06:50, 1 July 2016
Group 1 members: Chenxi Dai, Romana de Vries, Veerasu Sae-Tae, Nick van Dorp
The design approach was inspired from Hyperbody methodology of interactive design “that attempted to provide meaningful interaction with a participant by moving beyond a superficial one-to-one cause and effect interaction and designing a one-to-many interactive system that exhibit emergent behaviour and performed liked a living system.”
The initial concept of the design interaction developed from the movement study of interactive arms which act as robotic creatures that could react to its environment and responds to its users. In this case, the arms will serve as a threshold for the stage, which are embedded with multiple behaviours that could respond to lectures, audiences and the surrounding environment in real time. The interaction aims to form a dialogue between users and interactive components. The project challenges the notion of emotive architecture, exploring an aspect of human emotion and kinetic movement.
PROTOTYPE













SYSTEM DEVELOPMENT
THE MAKING
REPORT