Difference between revisions of "Msc2workshop1G3:Fp"
(→Cyber-physical Spaces | Ceiling-Wall) |
(→Behavioural Simulation) |
||
| (27 intermediate revisions by 2 users not shown) | |||
| Line 9: | Line 9: | ||
---- | ---- | ||
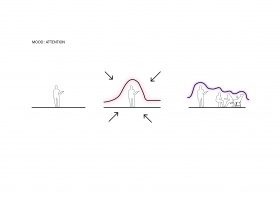
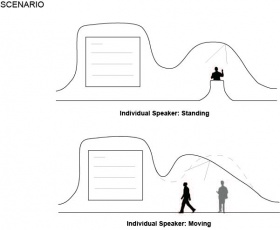
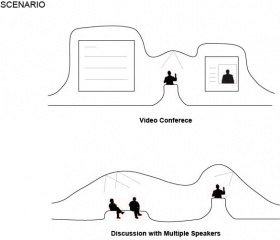
| − | + | In many academic events and talks, the ceiling and wall of the stage is a static element, and not interact neither with the speaker nor the audience. What if the movement, spatial configuration, lighting and ventilation could help improving our presentation skills? Furthermore, with this transformation we are trying to achieve more attention from the audience to a particular focus point. In many cases that lectures present with their keynote, however, the screen of the presenter does not always has to stay there.By using live data during presentation such as Heart rate, Sweat rate, Sound level and Reading rate, the backdrop of the stage could interact with the presenter and the audiences. | |
=='''Concept'''== | =='''Concept'''== | ||
| Line 19: | Line 19: | ||
[[File:Interaction process.jpg |280px]] | [[File:Interaction process.jpg |280px]] | ||
[[File:Perfomance feedback.jpg |280px]] | [[File:Perfomance feedback.jpg |280px]] | ||
| − | |||
| − | |||
| − | |||
| − | + | =='''Behavioural Simulation'''== | |
| + | '''Parameters/ input sensors''' | ||
| − | + | Heartbeat (%)<Br> | |
| − | < | + | High – the modules will shrink to comfort the speaker.<Br> |
| − | < | + | low – indicate that the speaker is confident then space will expand, receive even more attention<Br> |
| − | <iframe src="https:// | + | Sweat level (%) – together with the heart rate<Br> |
| + | High - shrink | ||
| + | Low - expand | ||
| + | |||
| + | Speaking pattern (%) / minute<Br> | ||
| + | Fast – Light will indicate the users (Blinking)<Br> | ||
| + | Slow Fast – Light will indicate the users (Blinking)<Br> | ||
| + | |||
| + | Sound Volume (db)<Br> | ||
| + | High – the tip of the open up to let the sound fadeout<Br> | ||
| + | Low – the space will be concave down to echo and project sound to the audience<Br> | ||
| + | |||
| + | [[File:gsm_3Intelligence_system-01.jpg|850px]] | ||
| + | <html> | ||
| + | <iframe width="853" height="480" src="https://www.youtube.com/embed/pArNKbYHZPg?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe> | ||
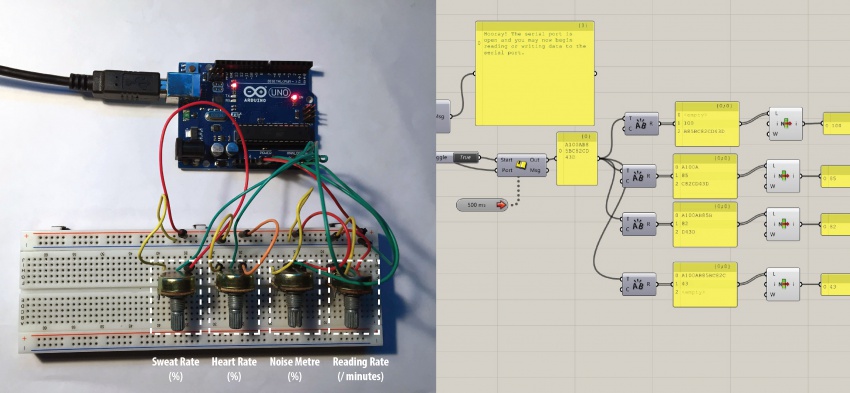
| + | Actuation and Inputs | ||
| + | <iframe width="850" height="480" src="https://www.youtube.com/embed/T1jEiPw3MUY?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe> | ||
</html> | </html> | ||
| − | ==''' | + | [[File:gsm3_9-01.jpg|850px]] |
| − | + | ||
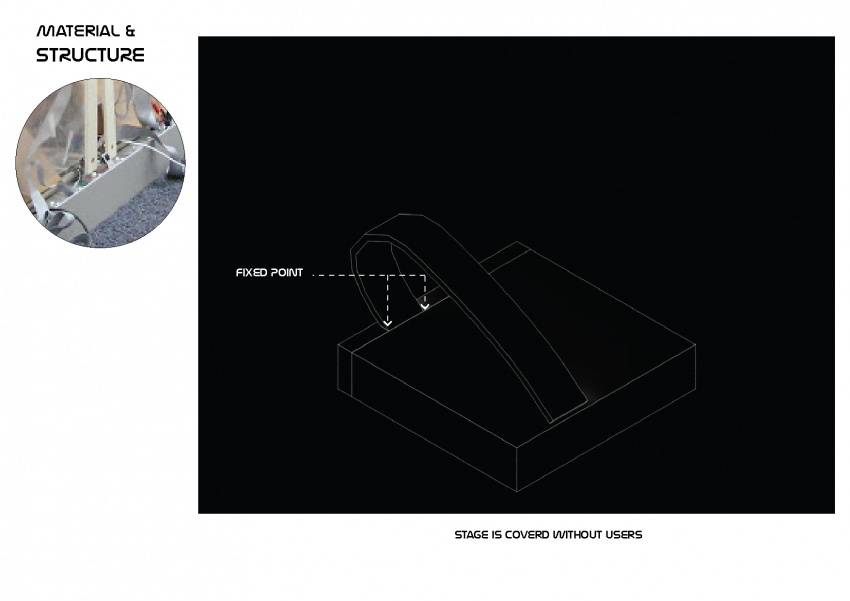
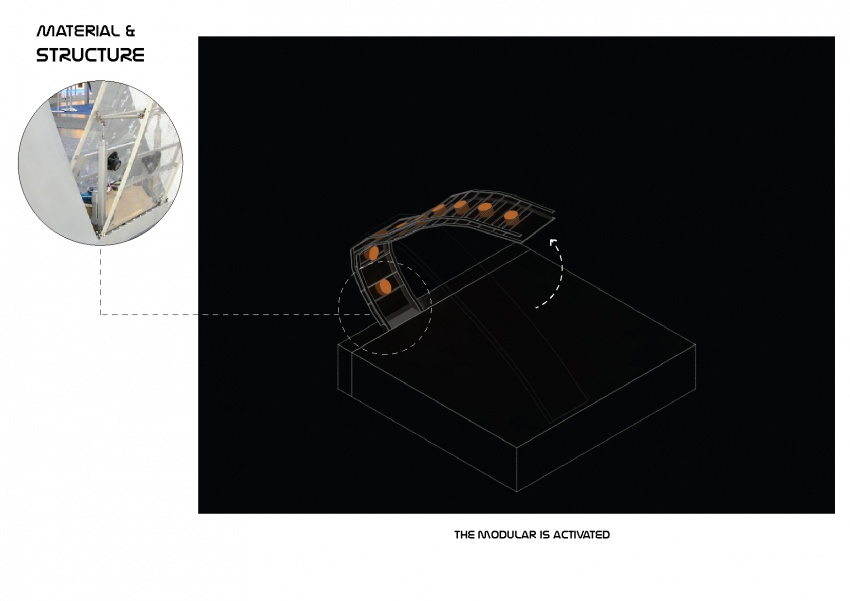
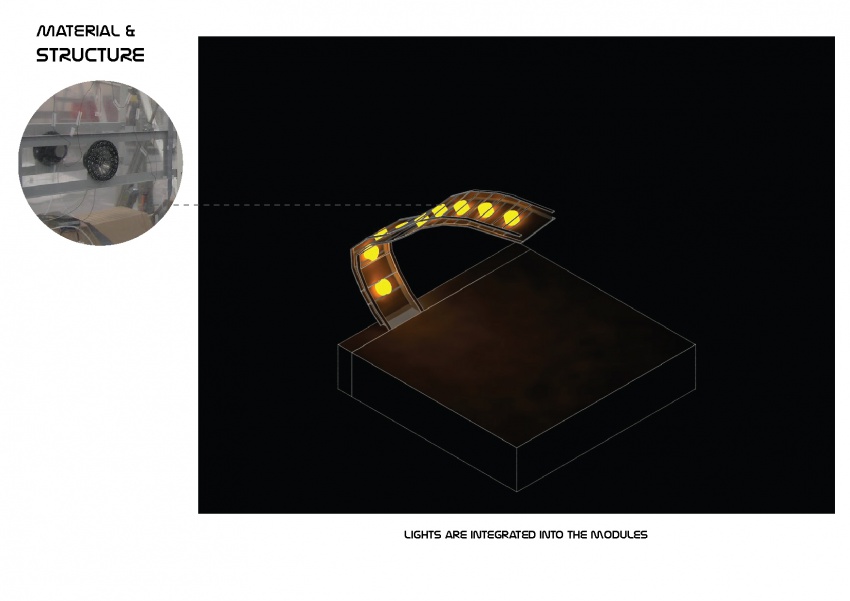
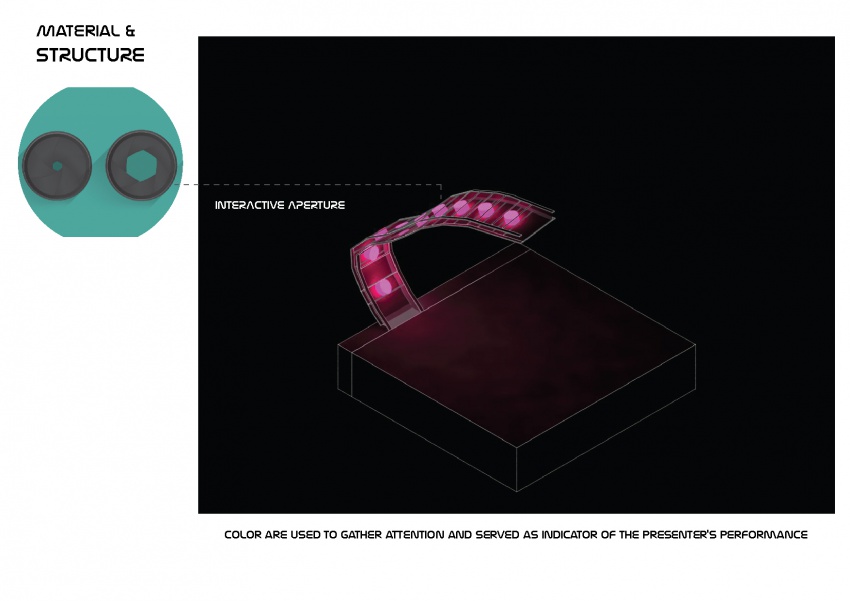
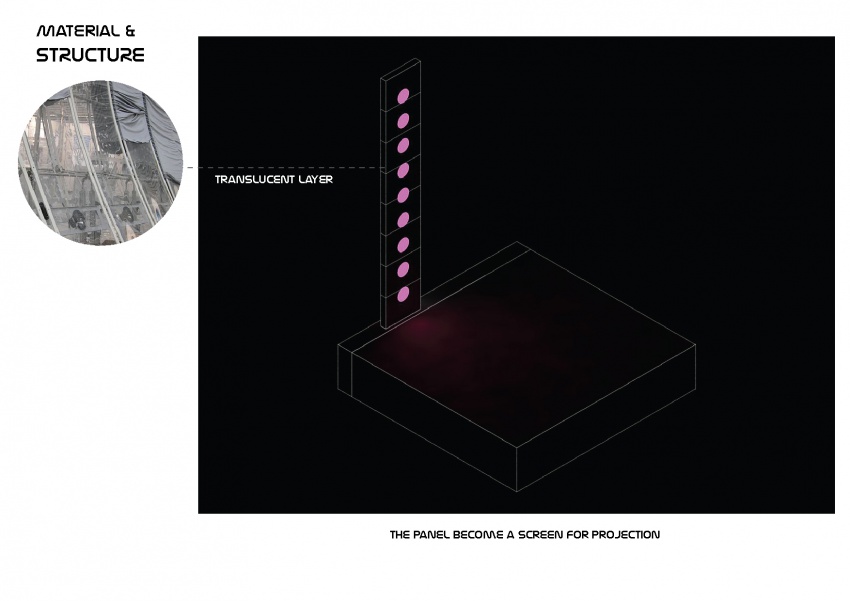
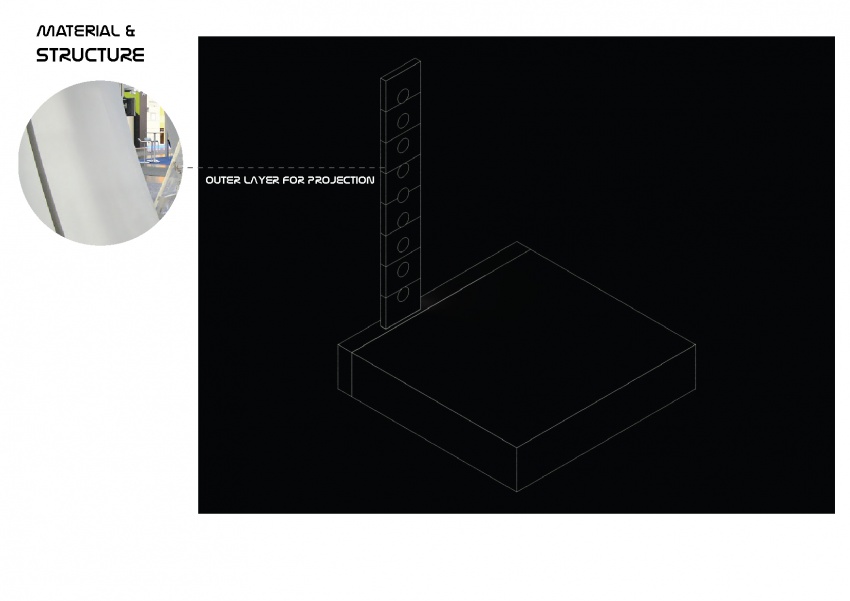
| + | =='''Material and Structure'''== | ||
| − | + | {{#slideshow: | |
| − | + | <div>[[File:GSM3_1-01.jpg| 850px]]</div> | |
| + | <div>[[File:GSM3_2-01.jpg| 850px]]</div> | ||
| + | <div>[[File:GSM3_3-01.jpg| 850px]]</div> | ||
| + | <div>[[File:GSM3_4-01.jpg| 850px]]</div> | ||
| + | <div>[[File:GSM3_5-01.jpg| 850px]]</div> | ||
| + | <div>[[File:GSM3_6-01.jpg| 850px]]</div> | ||
| + | |id=hydrointro sequence=forward transition=fade refresh=3000 | ||
| + | }} | ||
Latest revision as of 10:59, 7 March 2016
Cyber-physical Spaces | Ceiling-Wall
Group 3 members: Veerasu Sae-Tae, Chenxi Dai, Rolf Huijgen
In many academic events and talks, the ceiling and wall of the stage is a static element, and not interact neither with the speaker nor the audience. What if the movement, spatial configuration, lighting and ventilation could help improving our presentation skills? Furthermore, with this transformation we are trying to achieve more attention from the audience to a particular focus point. In many cases that lectures present with their keynote, however, the screen of the presenter does not always has to stay there.By using live data during presentation such as Heart rate, Sweat rate, Sound level and Reading rate, the backdrop of the stage could interact with the presenter and the audiences.
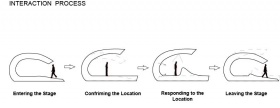
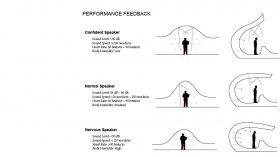
Concept
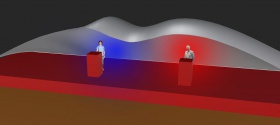
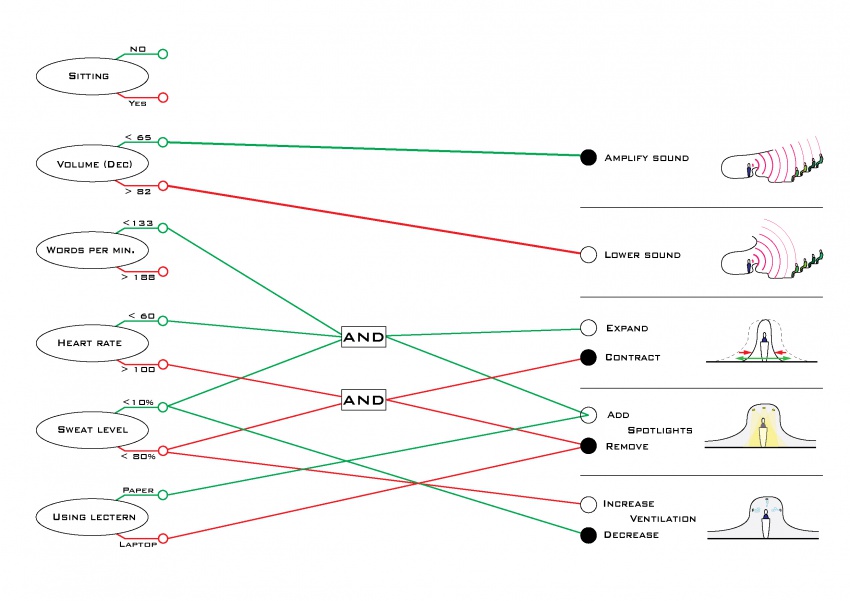
Behavioural Simulation
Parameters/ input sensors
Heartbeat (%)
High – the modules will shrink to comfort the speaker.
low – indicate that the speaker is confident then space will expand, receive even more attention
Sweat level (%) – together with the heart rate
High - shrink
Low - expand
Speaking pattern (%) / minute
Fast – Light will indicate the users (Blinking)
Slow Fast – Light will indicate the users (Blinking)
Sound Volume (db)
High – the tip of the open up to let the sound fadeout
Low – the space will be concave down to echo and project sound to the audience