Difference between revisions of "Msc2G1:WIP"
From gsm
(→WORK IN PROGRESS) |
(→DESIGN CONCEPT) |
||
| (3 intermediate revisions by one user not shown) | |||
| Line 2: | Line 2: | ||
Group 1 members: '''Chenxi Dai, Romana de Vries, Veerasu Sae-Tae, Nick van Dorp''' | Group 1 members: '''Chenxi Dai, Romana de Vries, Veerasu Sae-Tae, Nick van Dorp''' | ||
---- | ---- | ||
| − | <div style="height:30px; width: | + | <div style="height:30px; width: 100%; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc2G1:WIP|'''WIP''']]</div> | + | [[Msc2G1:Group|'''CONCEPT''']]</div> |
| − | </div> | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| + | [[Msc2G1:Components|'''PROTOTYPING''']]</div> | ||
| + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| + | [[Msc2G1:Structure|'''BEHAVIOUR''']]</div> | ||
| + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| + | [[Msc2G1:Report|'''REPORT''']]</div> | ||
| + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| + | [[Msc2G1:WIP|'''WIP''']]</div></div><br> | ||
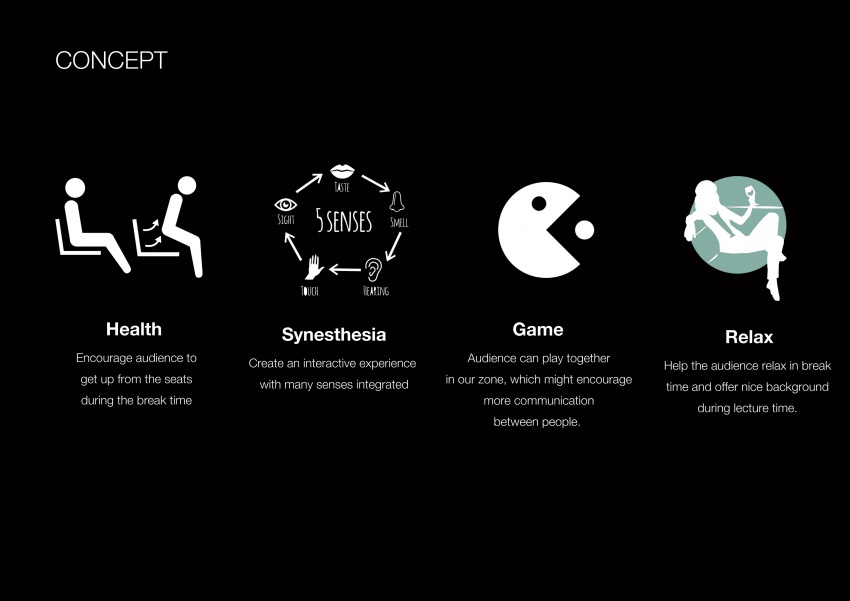
| + | =='''DESIGN CONCEPT 05/2016'''== | ||
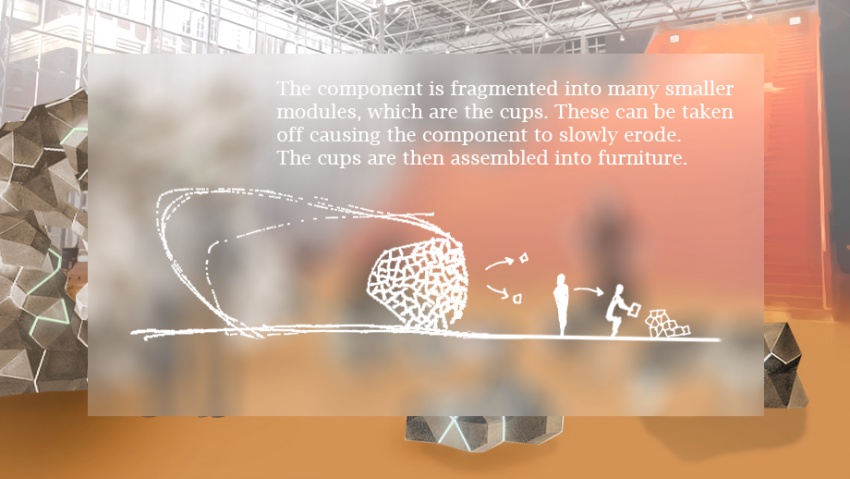
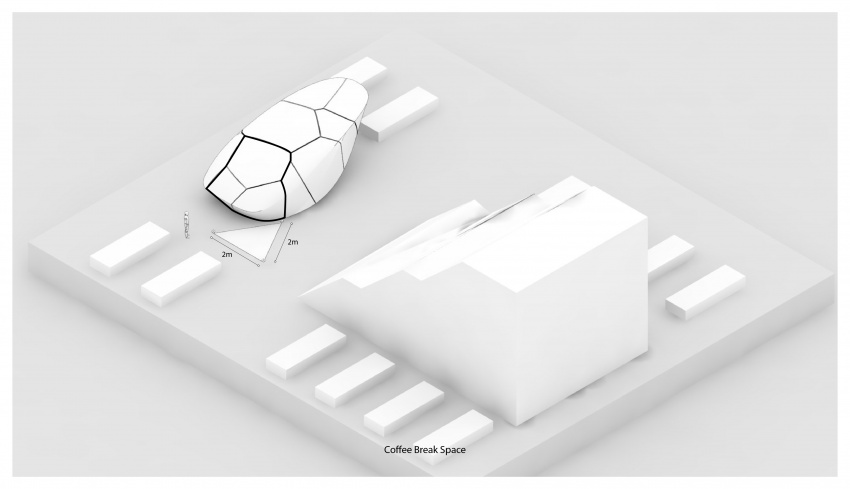
| + | [[File:Msc2_g1_reConcept.jpg| 850px]] | ||
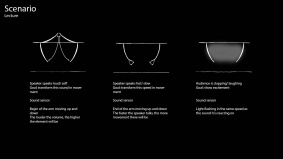
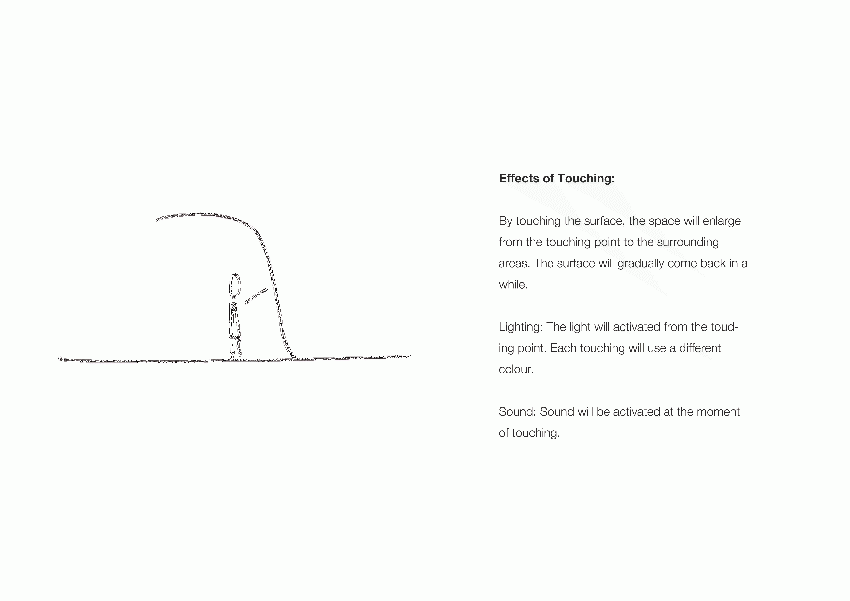
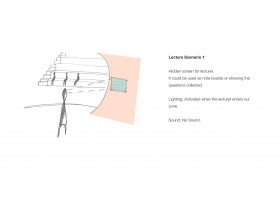
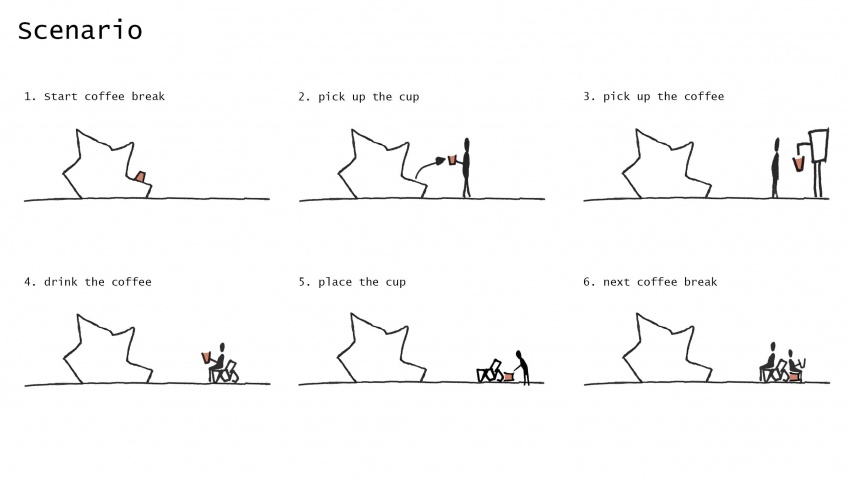
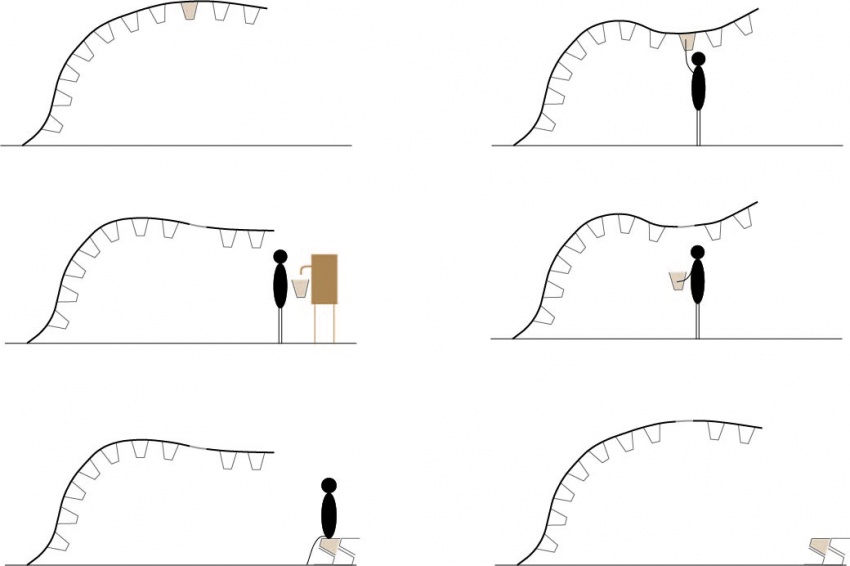
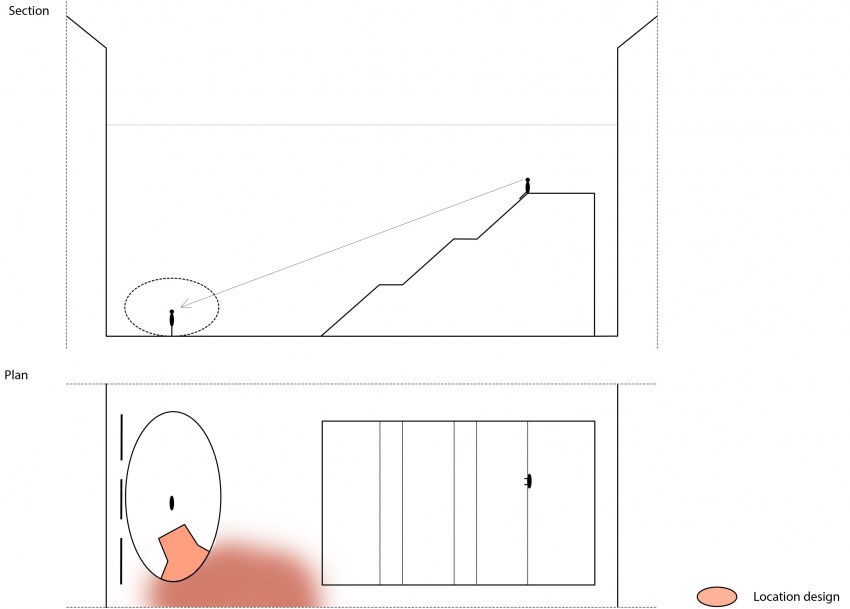
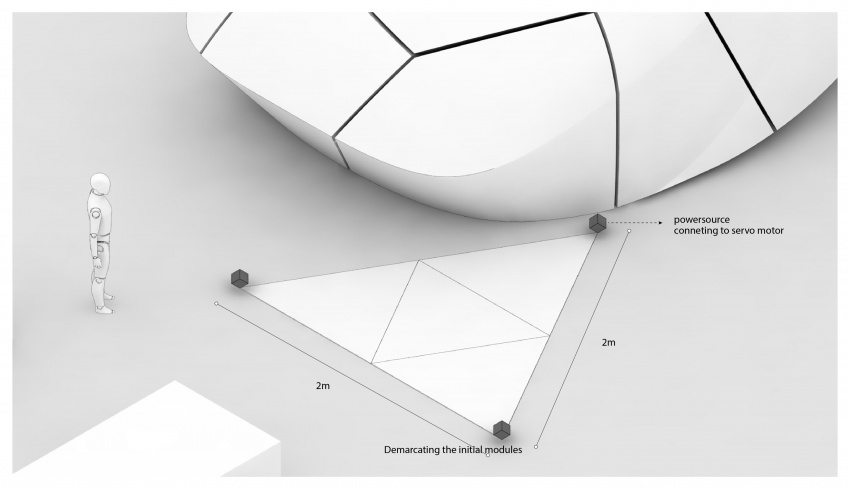
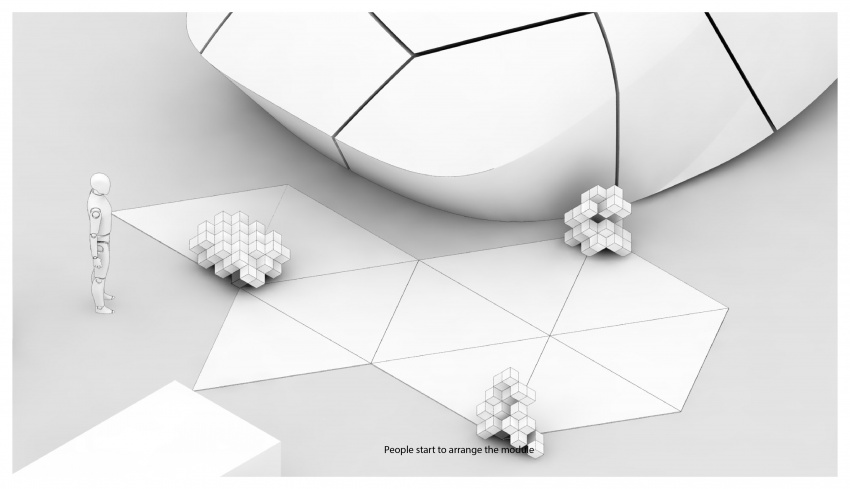
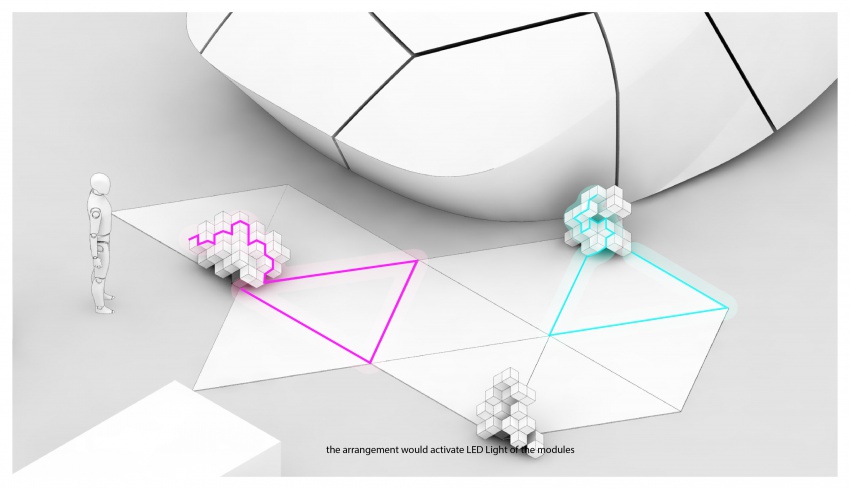
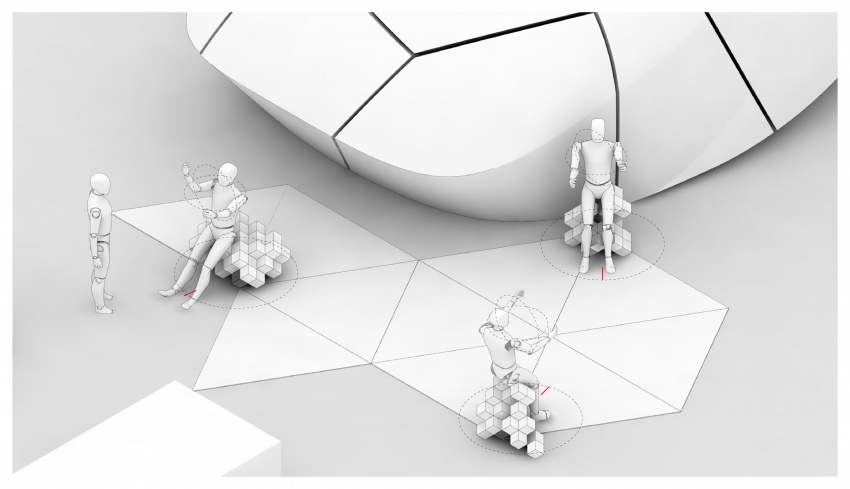
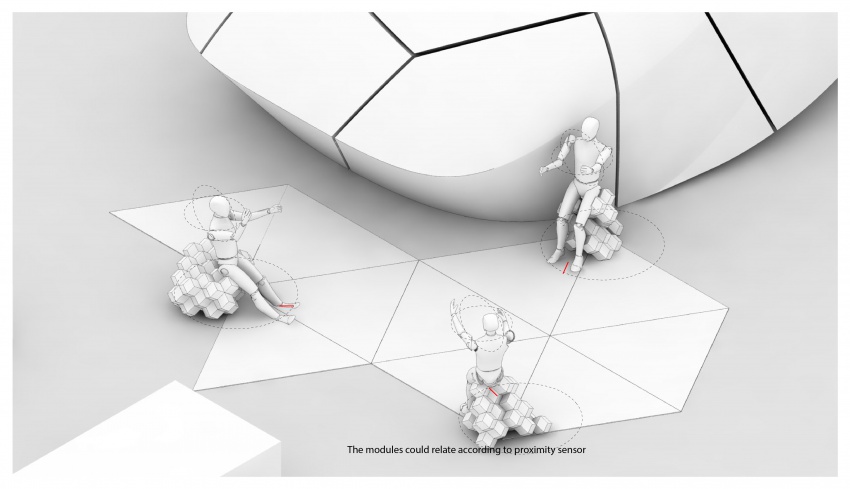
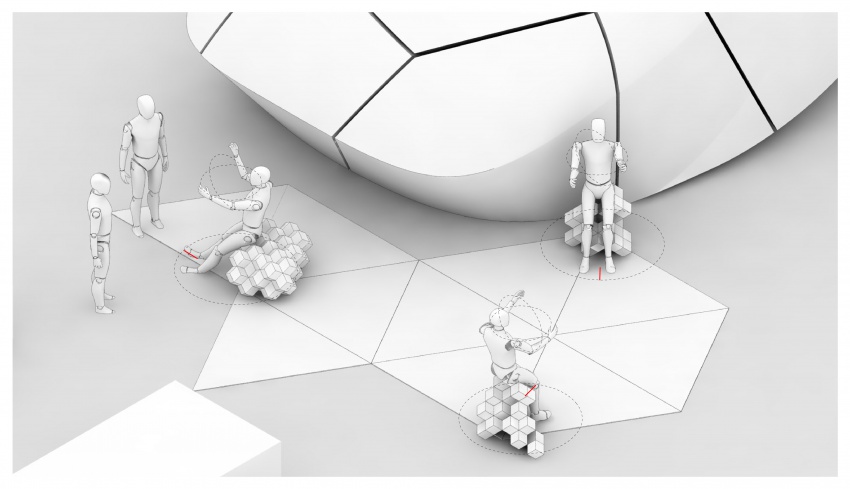
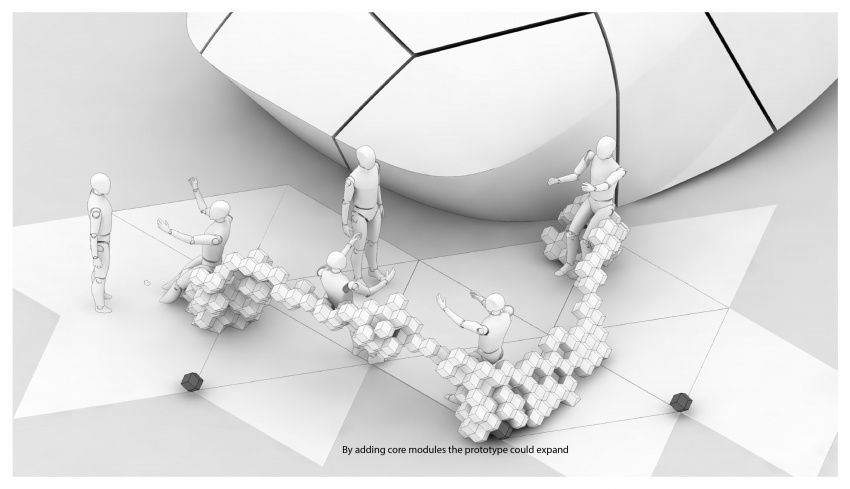
| + | [[File:Msc2_g1_Scenario.jpg| 283px]][[File:Msc2_g1_Scenario2.jpg| 283px]][[File:Msc2_g1_Scenario3.jpg| 283px]] | ||
=='''DESIGN 25/04/2016'''== | =='''DESIGN 25/04/2016'''== | ||
Latest revision as of 22:57, 30 June 2016
Group 1 members: Chenxi Dai, Romana de Vries, Veerasu Sae-Tae, Nick van Dorp
DESIGN CONCEPT 05/2016
DESIGN 25/04/2016
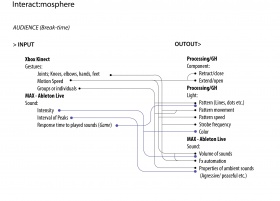
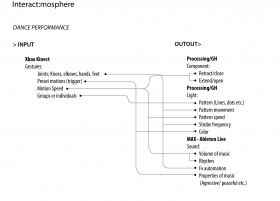
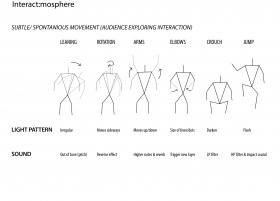
SCENARIO
(CLICK FOR ANIMATION)
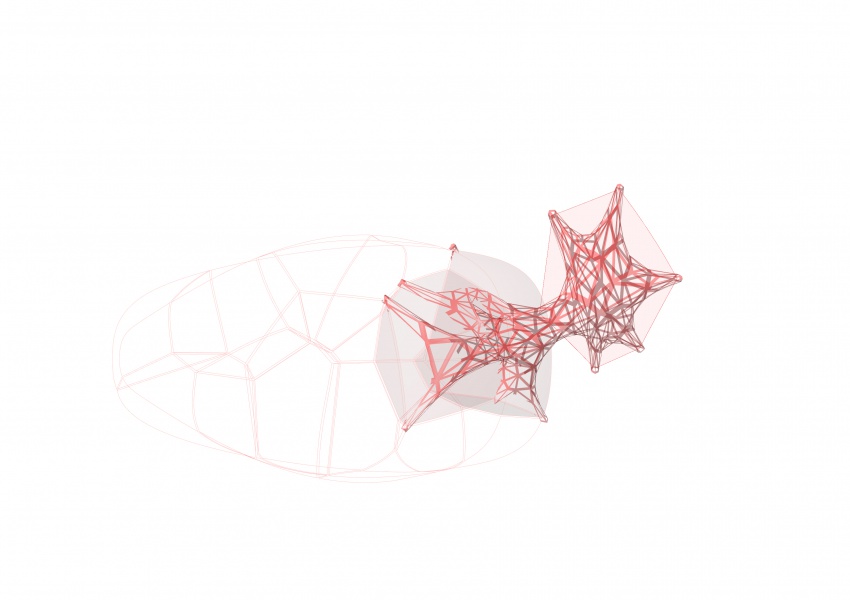
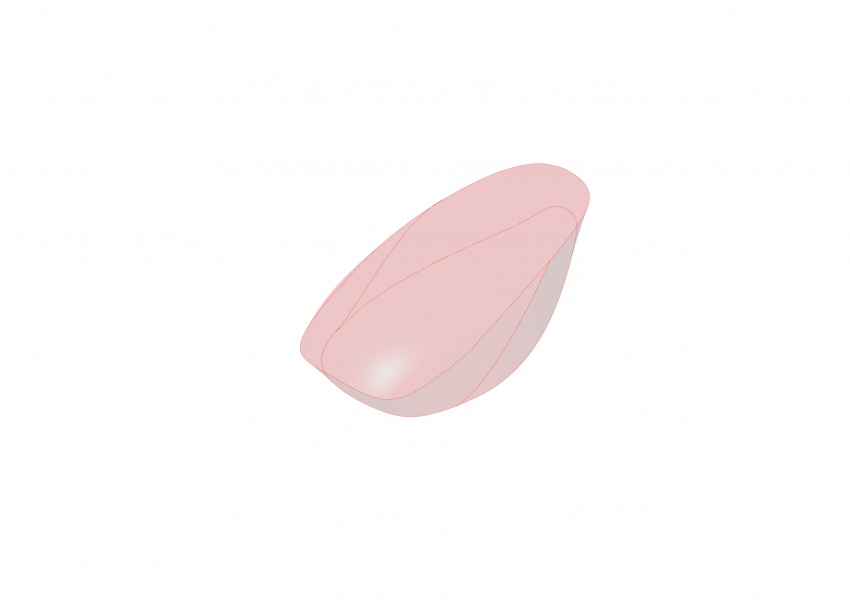
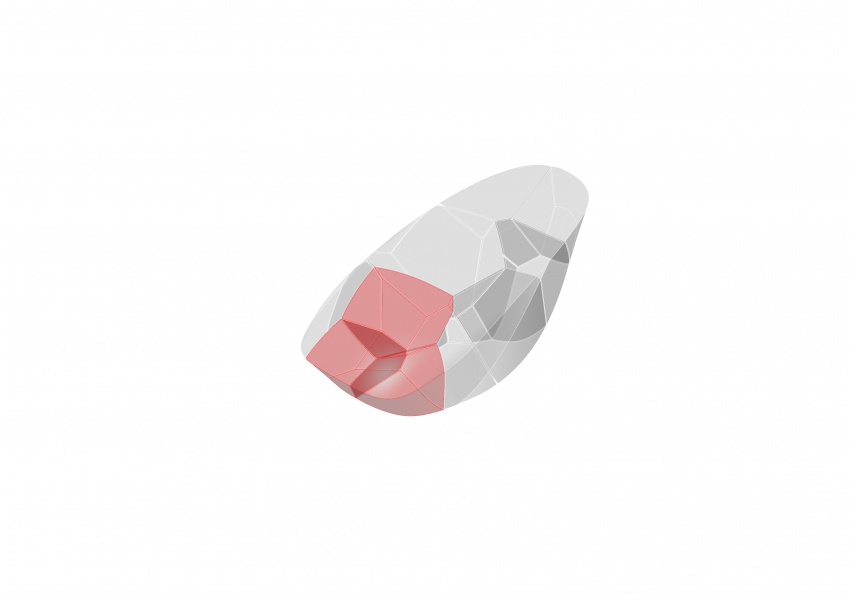
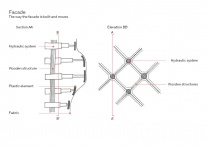
Structure and Materialisation
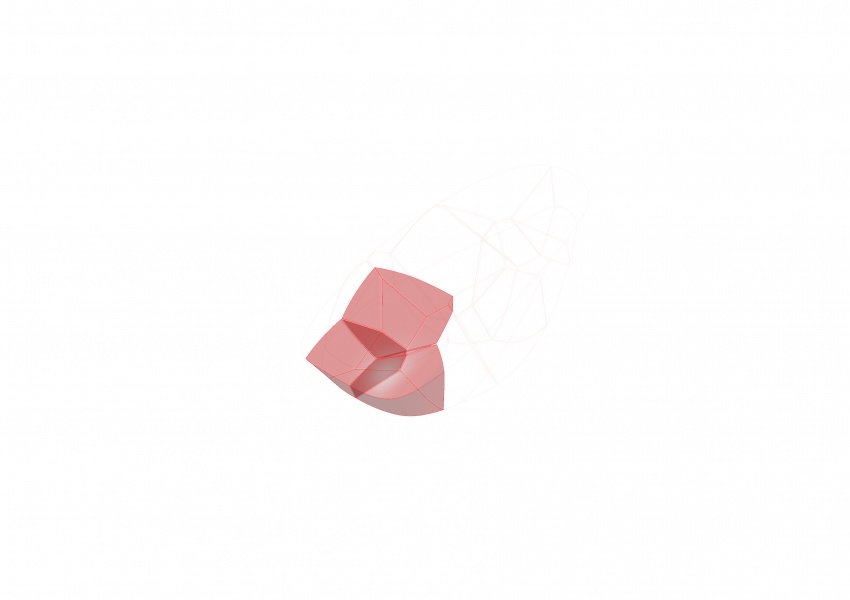
INTERACTIVE COMPONENTS
MIDTERM
The Component