Difference between revisions of "Msc2G1:WIP"
From gsm
(→WORK IN PROGRESS) |
(→DESIGN CONCEPT) |
||
| (27 intermediate revisions by one user not shown) | |||
| Line 2: | Line 2: | ||
Group 1 members: '''Chenxi Dai, Romana de Vries, Veerasu Sae-Tae, Nick van Dorp''' | Group 1 members: '''Chenxi Dai, Romana de Vries, Veerasu Sae-Tae, Nick van Dorp''' | ||
---- | ---- | ||
| − | <div style="height:30px; width: | + | <div style="height:30px; width: 100%; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc2G1: | + | [[Msc2G1:Group|'''CONCEPT''']]</div> |
| − | </div> | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | </div><br> | + | [[Msc2G1:Components|'''PROTOTYPING''']]</div> |
| − | ==''' | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| + | [[Msc2G1:Structure|'''BEHAVIOUR''']]</div> | ||
| + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| + | [[Msc2G1:Report|'''REPORT''']]</div> | ||
| + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| + | [[Msc2G1:WIP|'''WIP''']]</div></div><br> | ||
| + | |||
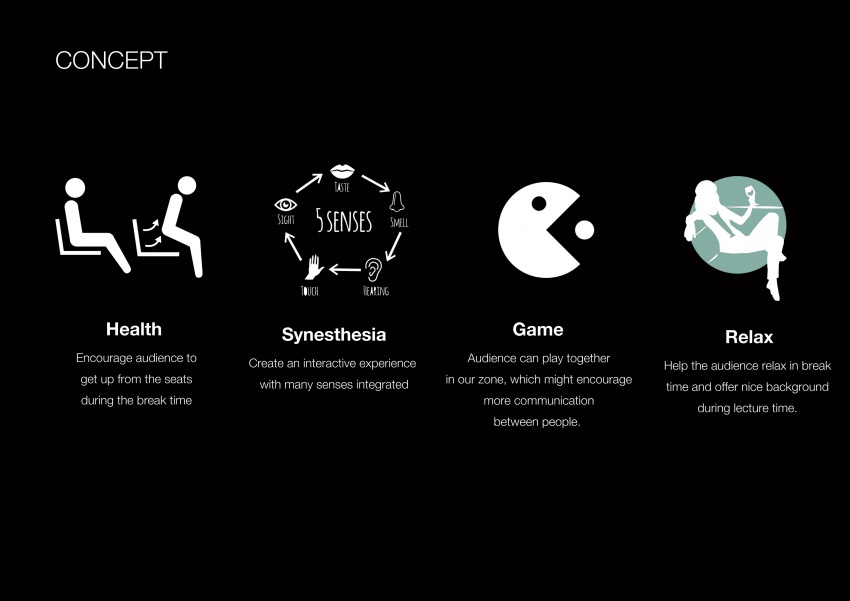
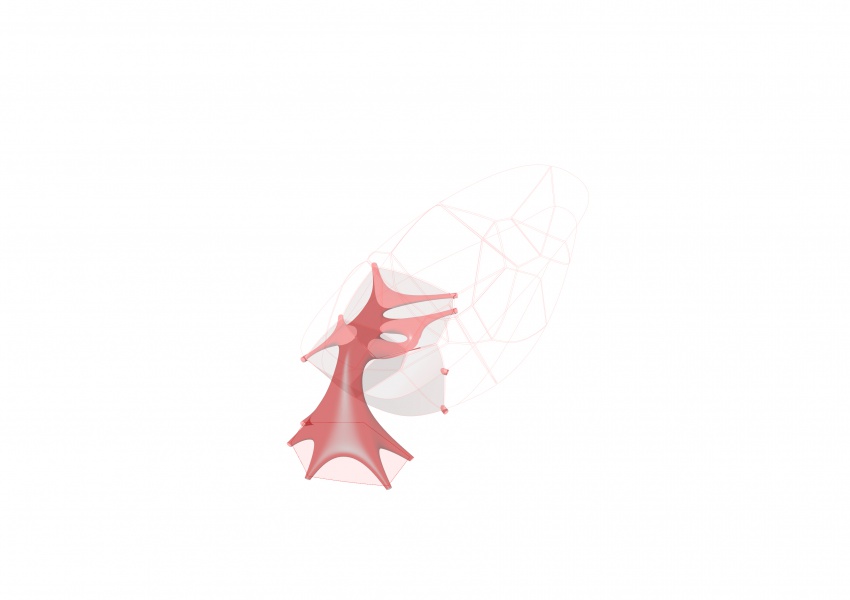
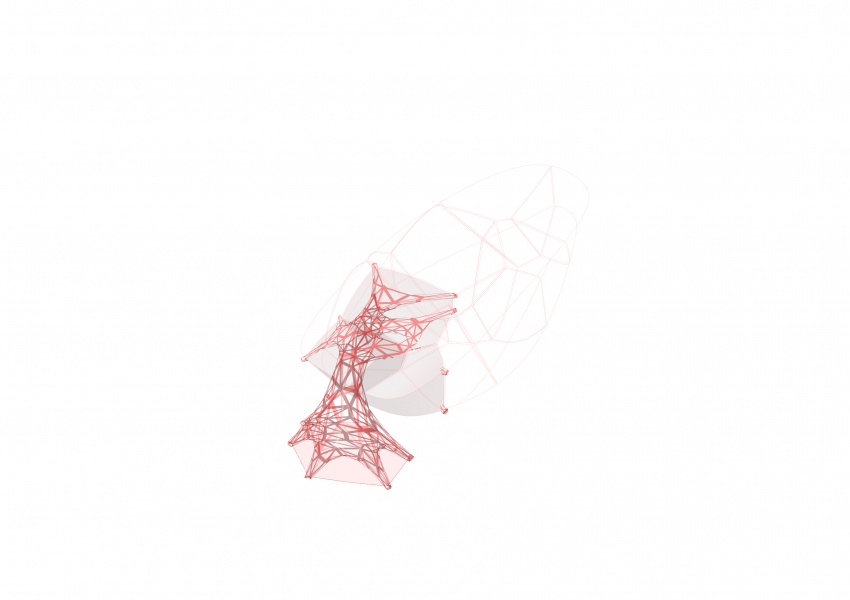
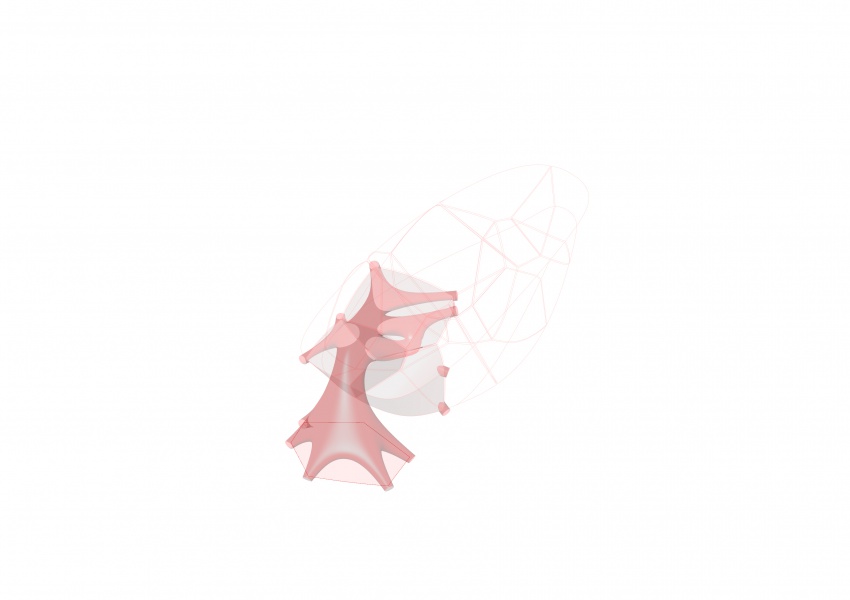
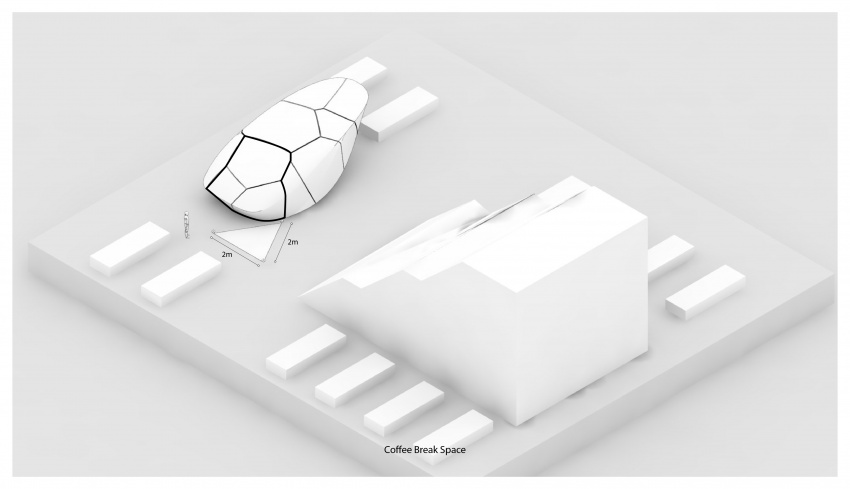
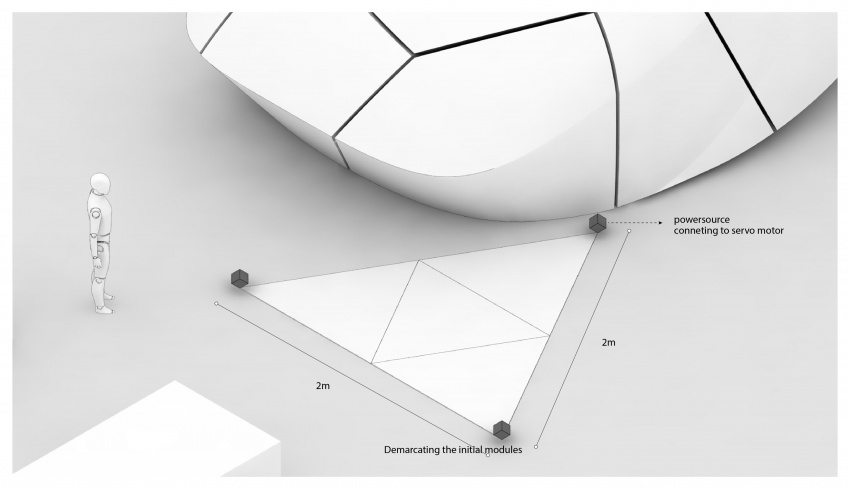
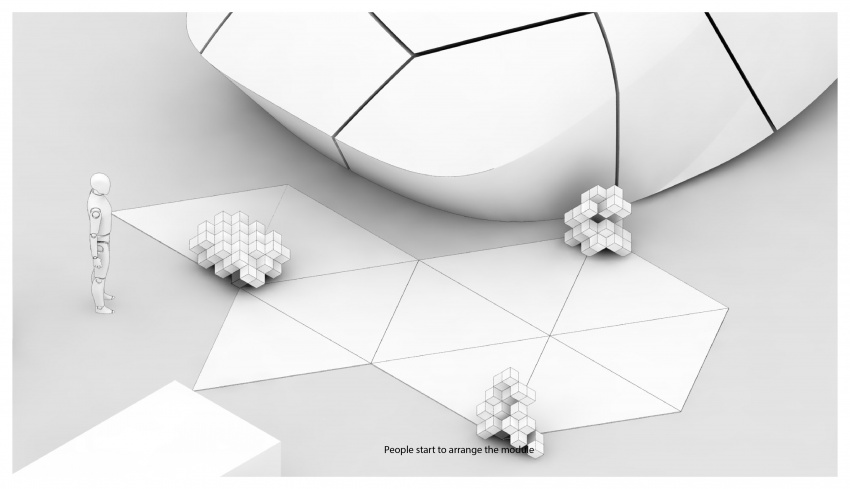
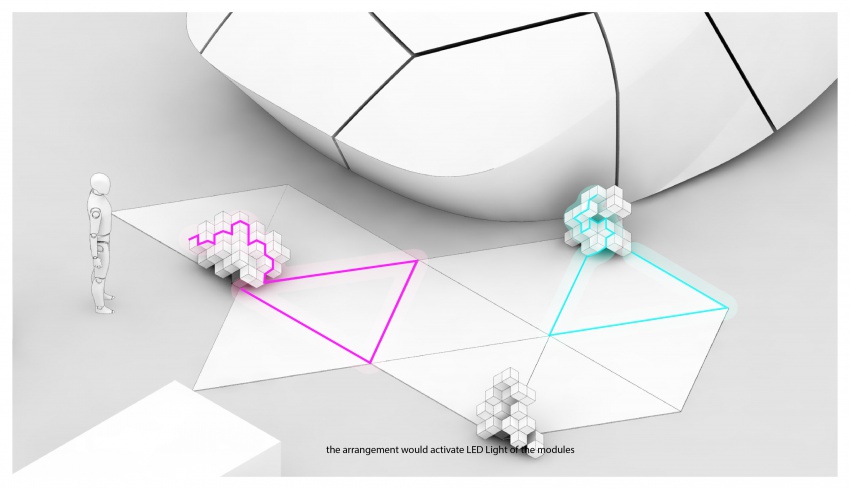
| + | =='''DESIGN CONCEPT 05/2016'''== | ||
| + | [[File:Msc2_g1_reConcept.jpg| 850px]] | ||
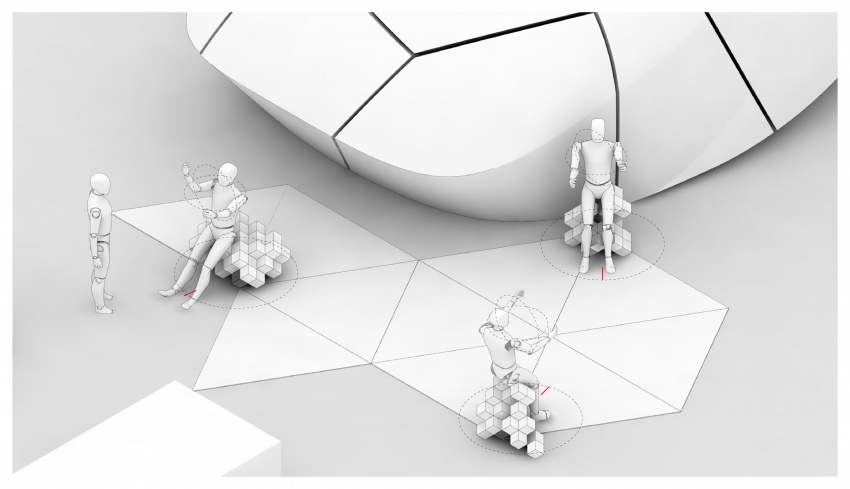
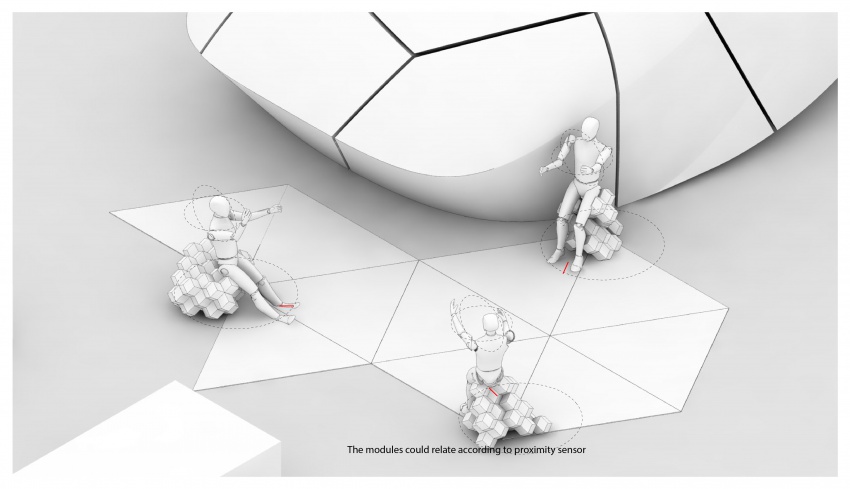
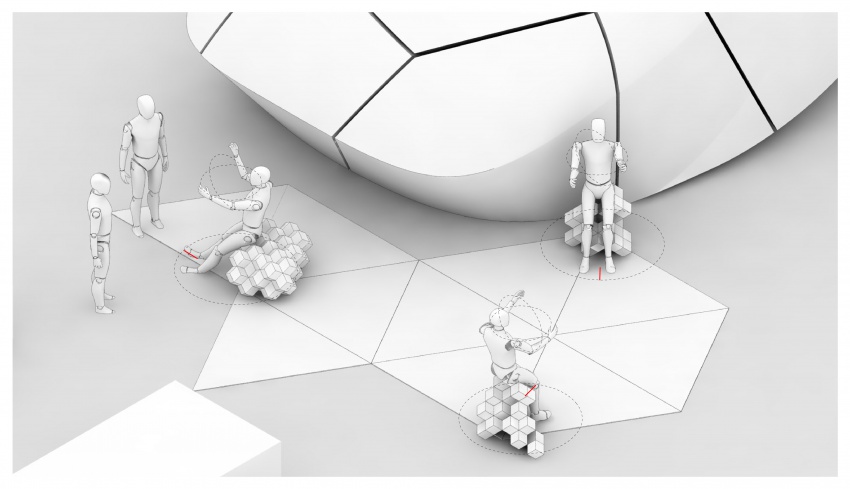
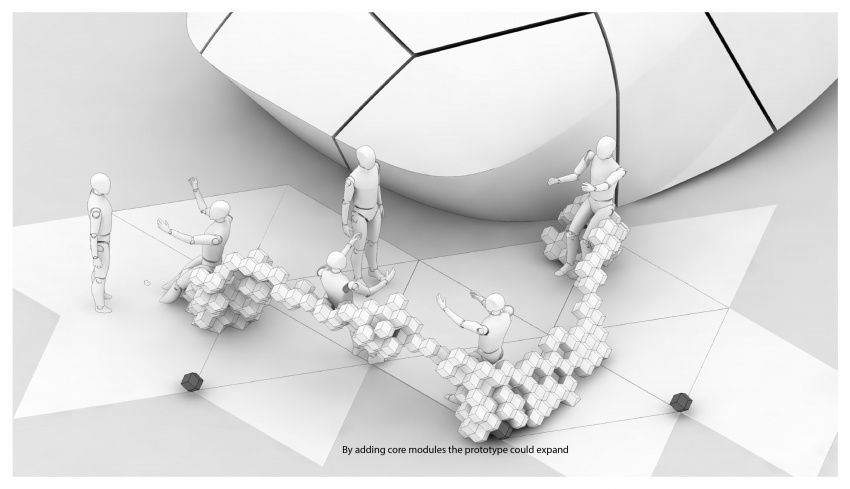
| + | [[File:Msc2_g1_Scenario.jpg| 283px]][[File:Msc2_g1_Scenario2.jpg| 283px]][[File:Msc2_g1_Scenario3.jpg| 283px]] | ||
| + | |||
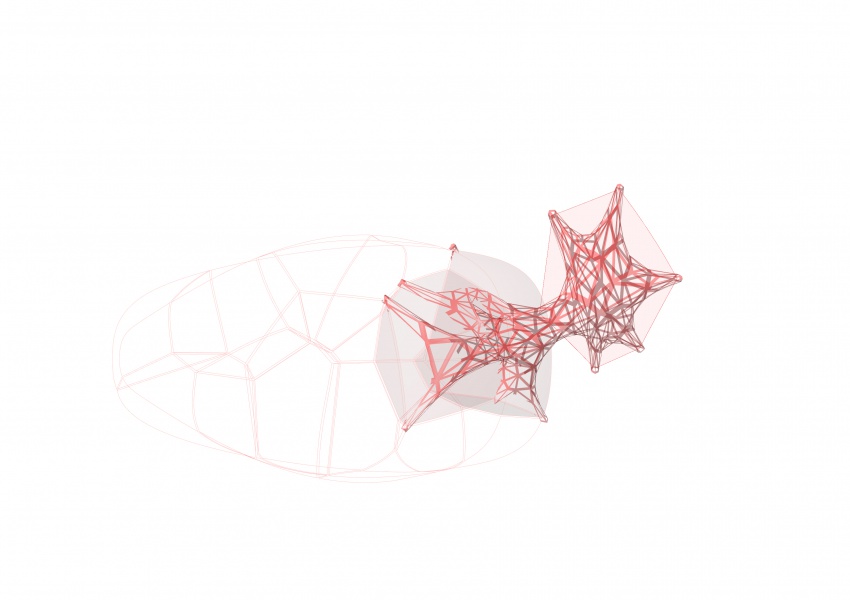
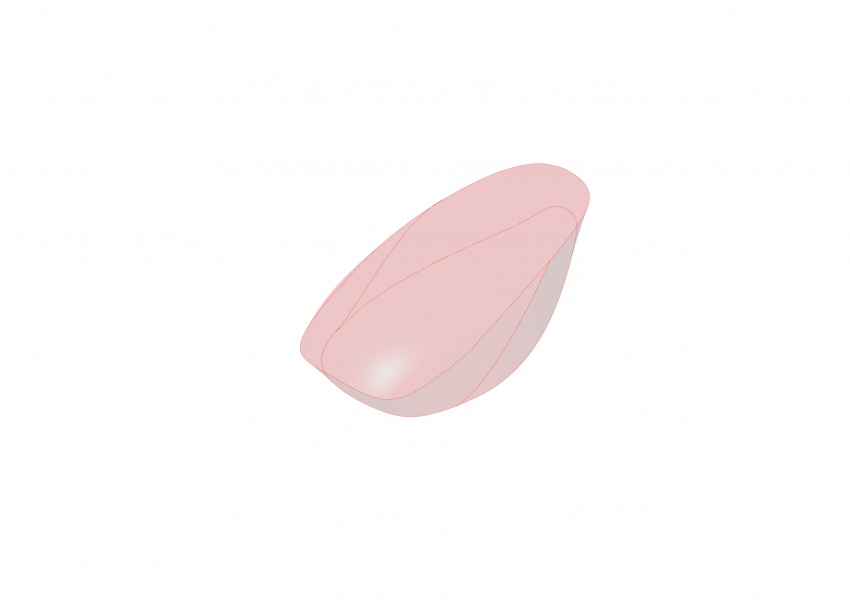
| + | =='''DESIGN 25/04/2016'''== | ||
| + | [[File:Msc2_g1_B1.jpg| 850px]] | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[File:Msc2_g1_A1.jpg| 850px]]</div> | ||
| + | <div>[[File:Msc2_g1_A2.jpg| 850px]]</div> | ||
| + | <div>[[File:Msc2_g1_A3.jpg| 850px]]</div> | ||
| + | <div>[[File:Msc2_g1_A4.jpg| 850px]]</div> | ||
| + | <div>[[File:Msc2_g1_A5.jpg| 850px]]</div> | ||
| + | <div>[[File:Msc2_g1_A6.jpg| 850px]]</div> | ||
| + | <div>[[File:Msc2_g1_A7.jpg| 850px]]</div> | ||
| + | <div>[[File:Msc2_g1_A8.jpg| 850px]]</div> | ||
| + | |id=gsm_g1_c2 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | |||
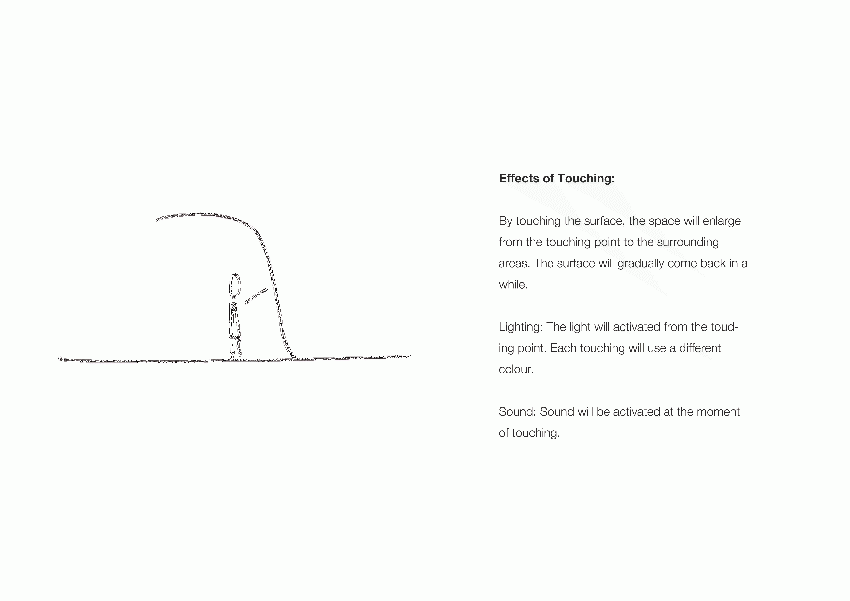
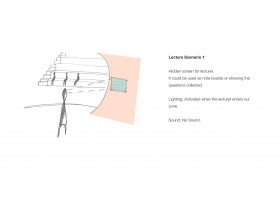
| + | '''SCENARIO''' | ||
| + | |||
| + | (CLICK FOR ANIMATION) | ||
| + | |||
| + | [[File:Effects-of-Touching.gif| 850px]] | ||
| + | [[File:Effects-of-Getting-Closer-and-Gestures.gif| 280px]] | ||
| + | [[File:Effects-of-Speed.gif| 280px]] | ||
| + | [[File:Movement-with-the-Location.gif| 280px]]<br> | ||
| + | [[File:Gaming.gif| 280px]] | ||
| + | [[File:Lecture-Scenario-1.jpg| 280px]] | ||
| + | [[File:Lecture-Scenario-2.jpg| 280px]] | ||
| + | |||
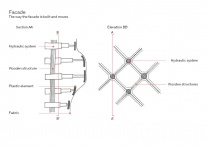
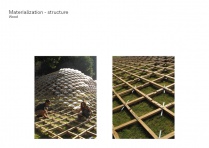
| + | '''Structure and Materialisation''' | ||
| + | |||
| + | [[File:G1_1.Working_principle.jpg| 209px]] | ||
| + | [[File:G1_2.materialization_-_fabric.jpg| 209px]] | ||
| + | [[File:G1_3.materialization_-_moving_system.jpg| 209px]] | ||
| + | [[File:G1_4.materialization_-_woden_structure.jpg| 209px]] | ||
| + | |||
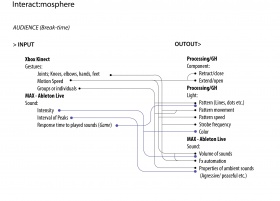
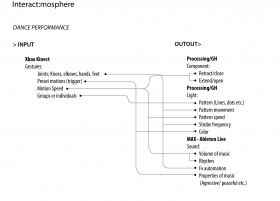
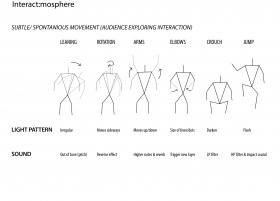
| + | '''INTERACTIVE COMPONENTS''' | ||
| + | |||
| + | [[File:G1_scheme2a.jpg| 280px]] | ||
| + | [[File:G1_scheme2b.jpg| 280px]] | ||
| + | [[File:G1_scheme2c.jpg| 280px]] | ||
=='''MIDTERM'''== | =='''MIDTERM'''== | ||
Latest revision as of 22:57, 30 June 2016
Group 1 members: Chenxi Dai, Romana de Vries, Veerasu Sae-Tae, Nick van Dorp
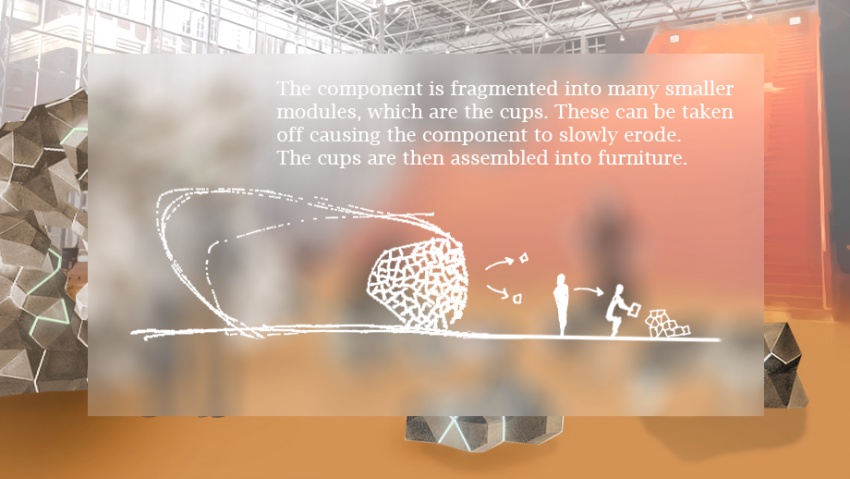
DESIGN CONCEPT 05/2016
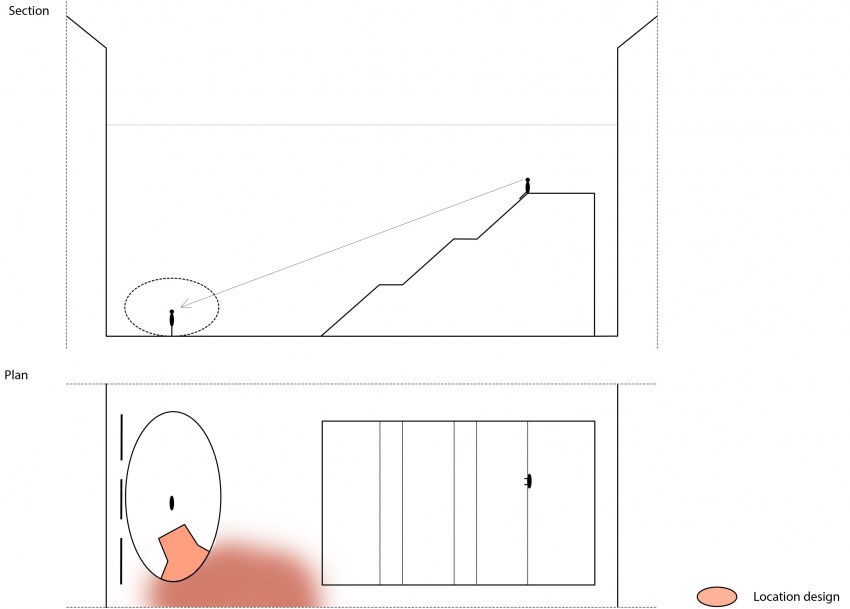
DESIGN 25/04/2016
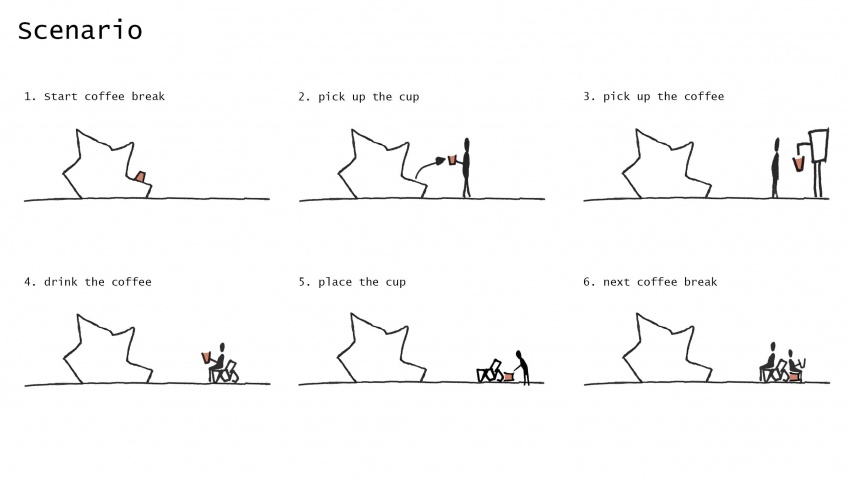
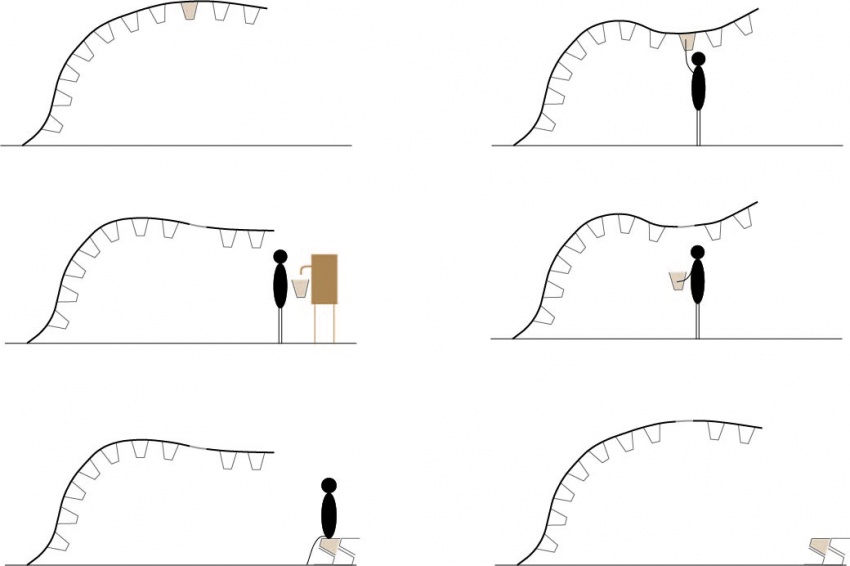
SCENARIO
(CLICK FOR ANIMATION)
Structure and Materialisation
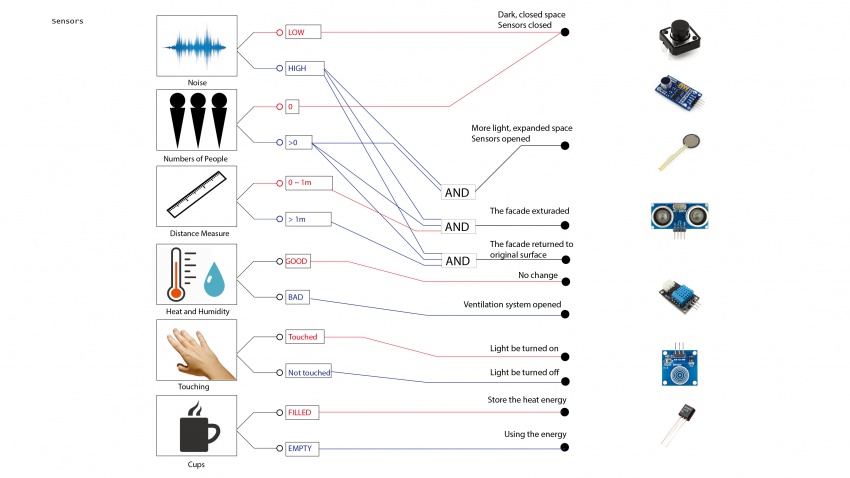
INTERACTIVE COMPONENTS
MIDTERM
The Component