Difference between revisions of "Msc2G1:WIP"
From gsm
| Line 2: | Line 2: | ||
Group 1 members: '''Chenxi Dai, Romana de Vries, Veerasu Sae-Tae, Nick van Dorp''' | Group 1 members: '''Chenxi Dai, Romana de Vries, Veerasu Sae-Tae, Nick van Dorp''' | ||
---- | ---- | ||
| − | <div style="height:30px; width: | + | <div style="height:30px; width: 100%; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | [[Msc2G1:Group|'''CONCEPT''']] | + | [[Msc2G1:Group|'''CONCEPT''']]</div> |
| − | </div> | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | <div style="float:left; width: | + | [[Msc2G1:Components|'''PROTOTYPING''']]</div> |
| − | [[Msc2G1:Components|'''PROTOTYPING''']] | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | </div> | + | [[Msc2G1:Structure|'''BEHAVIOUR''']]</div> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | [[Msc2G1:Structure|'''BEHAVIOUR''']] | + | [[Msc2G1:Report|'''REPORT''']]</div> |
| − | </div> | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | <div style="float:left; width: | + | |
[[Msc2G1:WIP|'''WIP''']]</div></div><br> | [[Msc2G1:WIP|'''WIP''']]</div></div><br> | ||
Revision as of 19:42, 29 June 2016
Group 1 members: Chenxi Dai, Romana de Vries, Veerasu Sae-Tae, Nick van Dorp
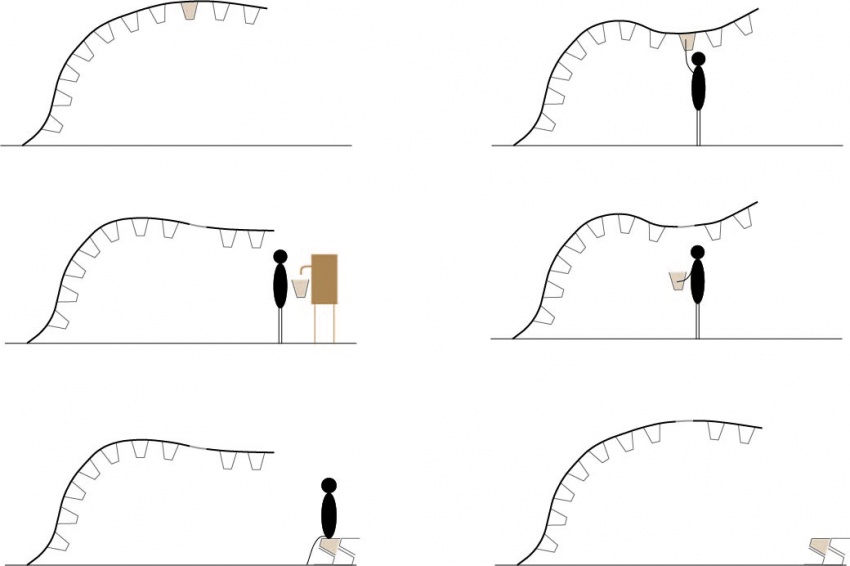
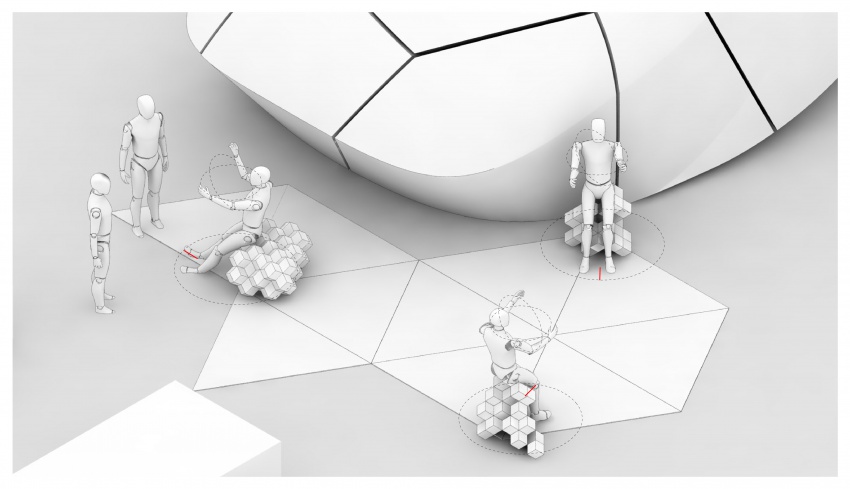
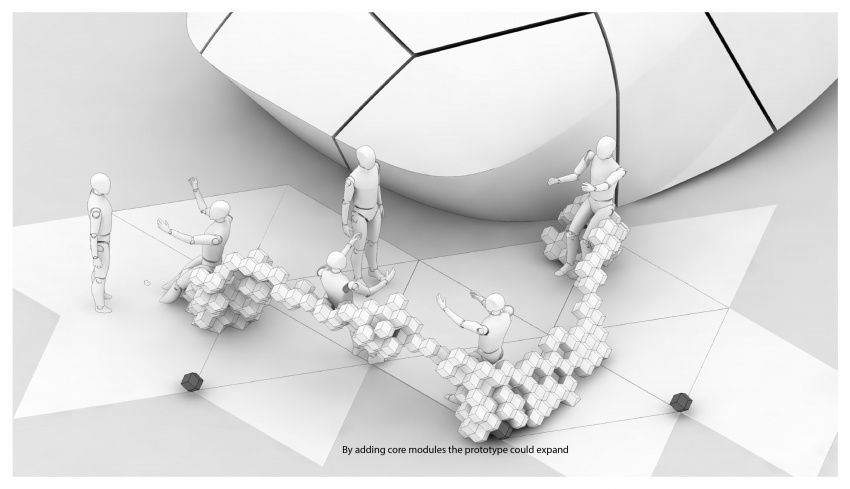
DESIGN 25/04/2016
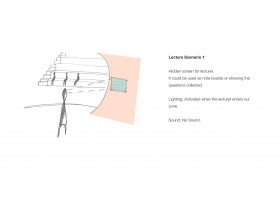
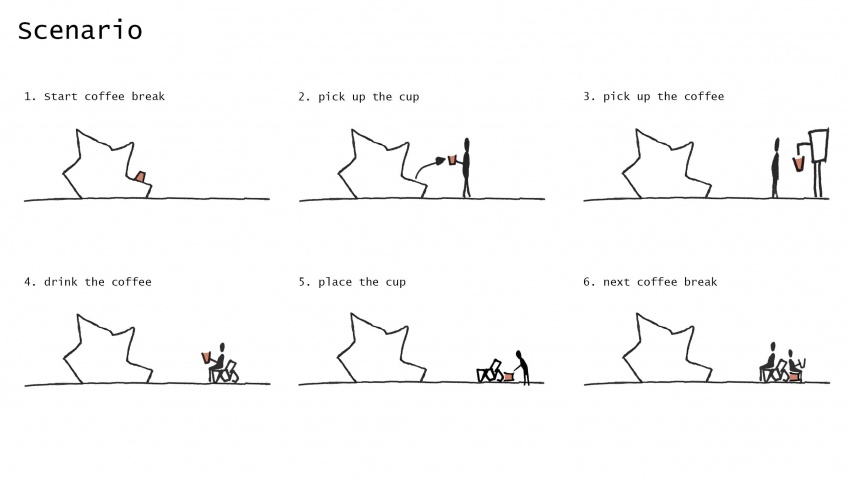
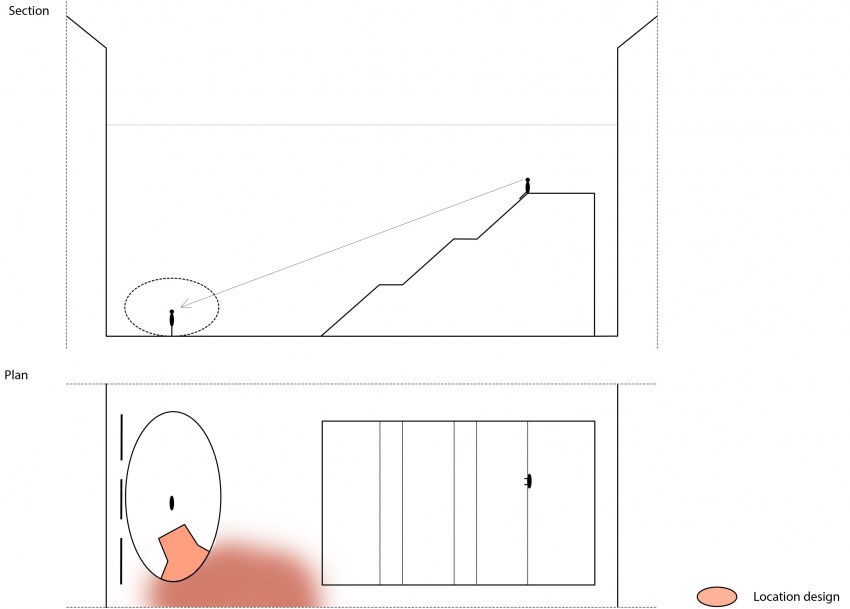
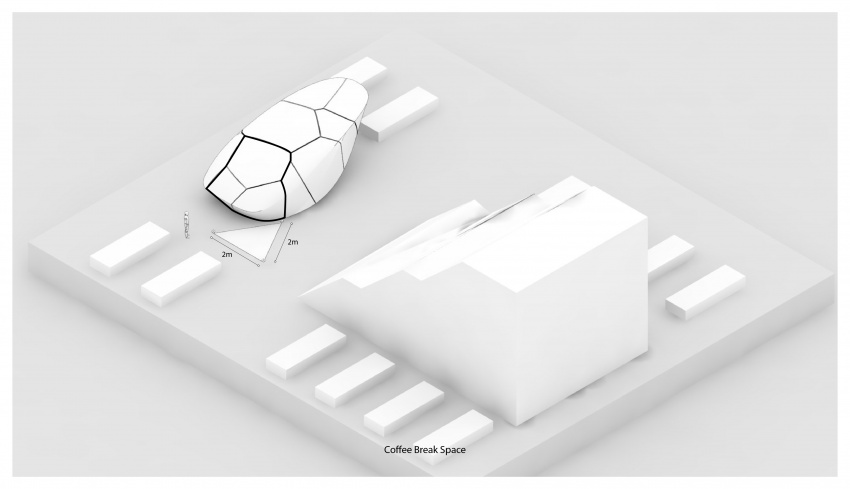
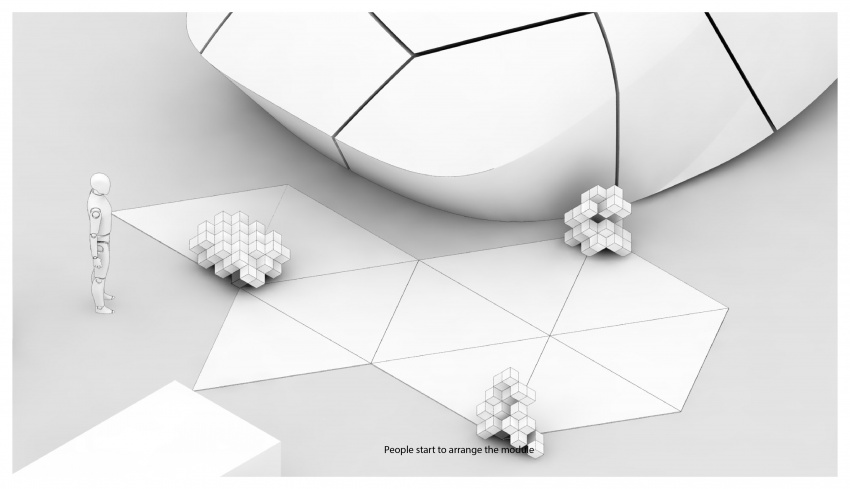
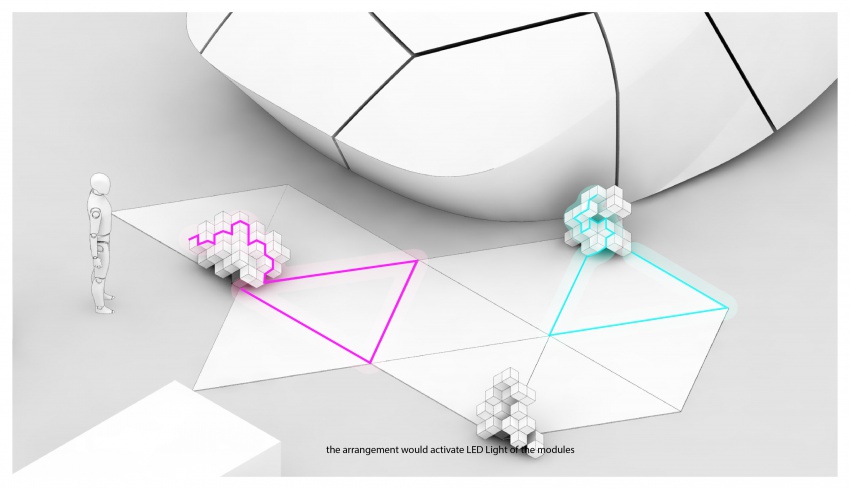
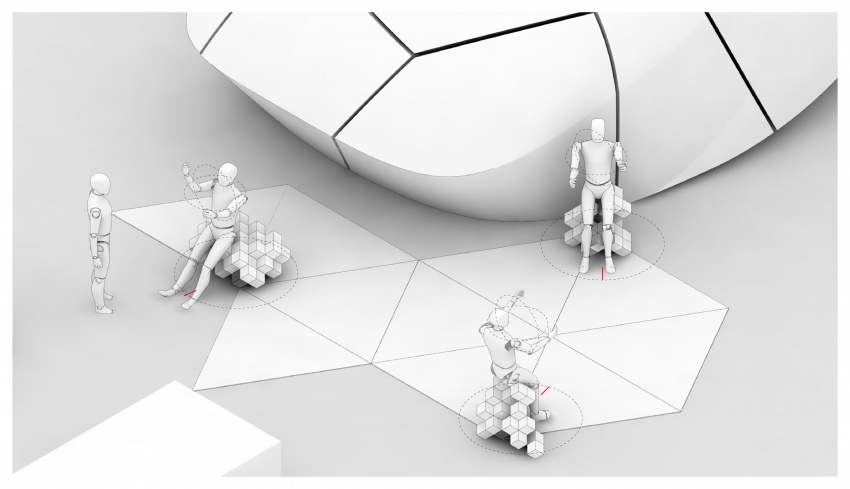
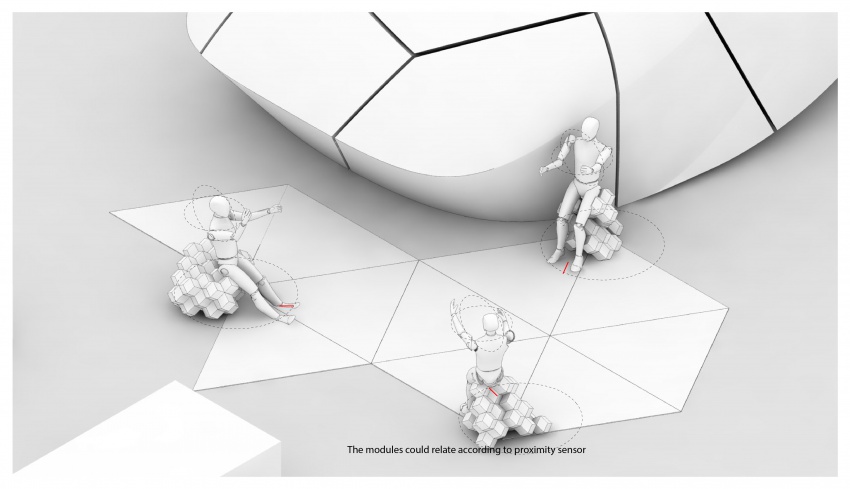
SCENARIO
(CLICK FOR ANIMATION)
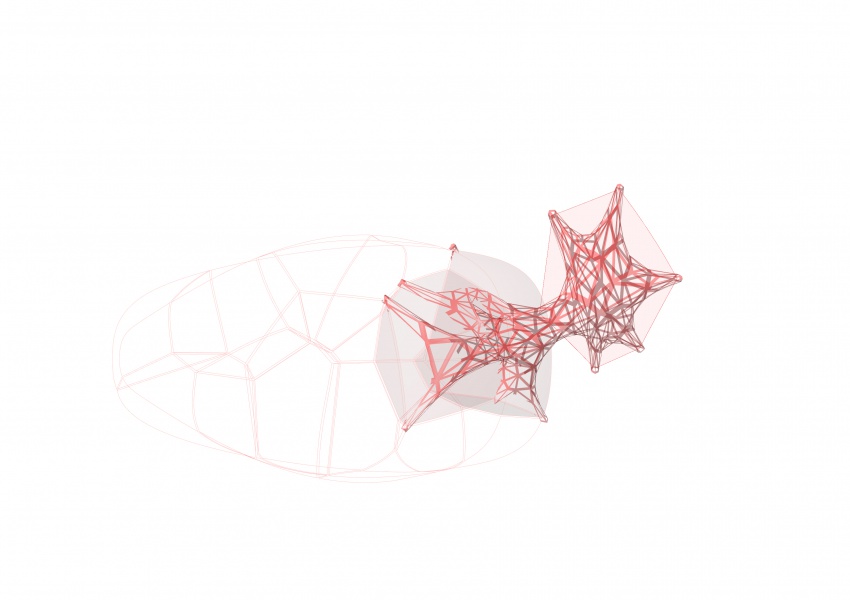
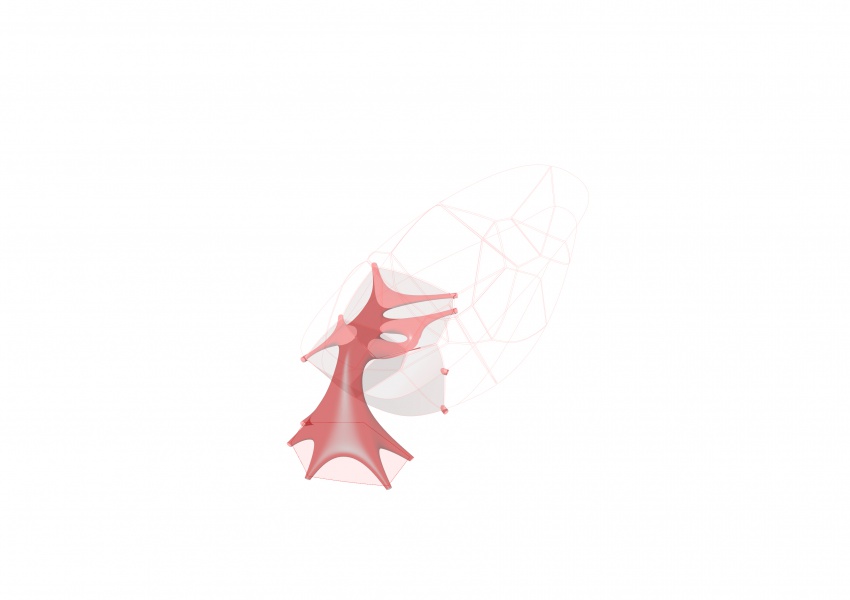
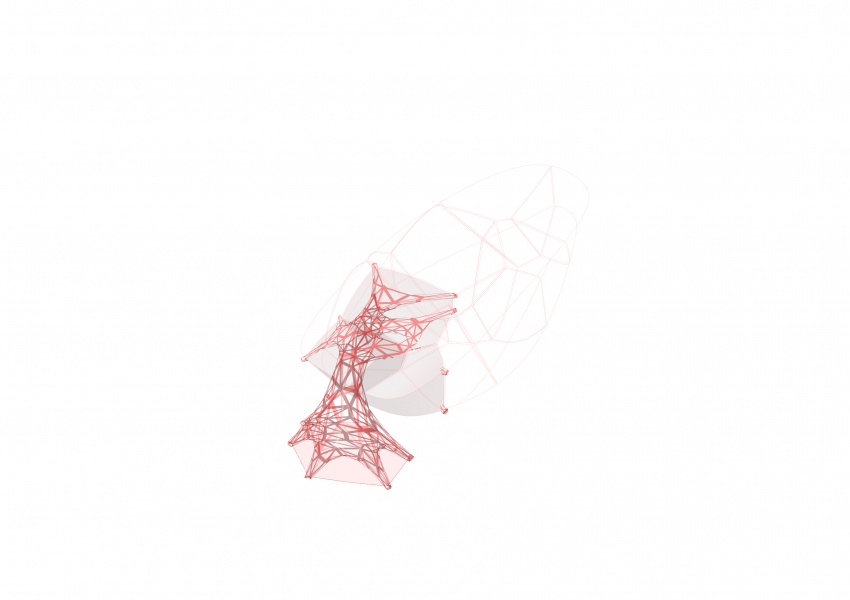
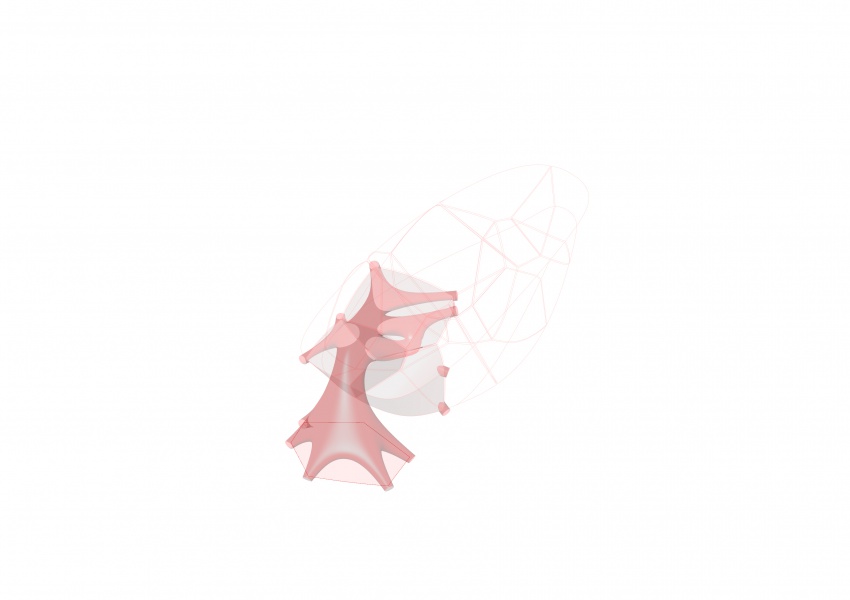
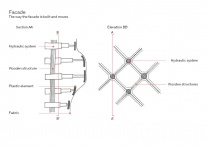
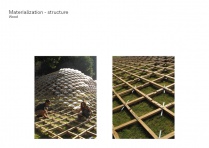
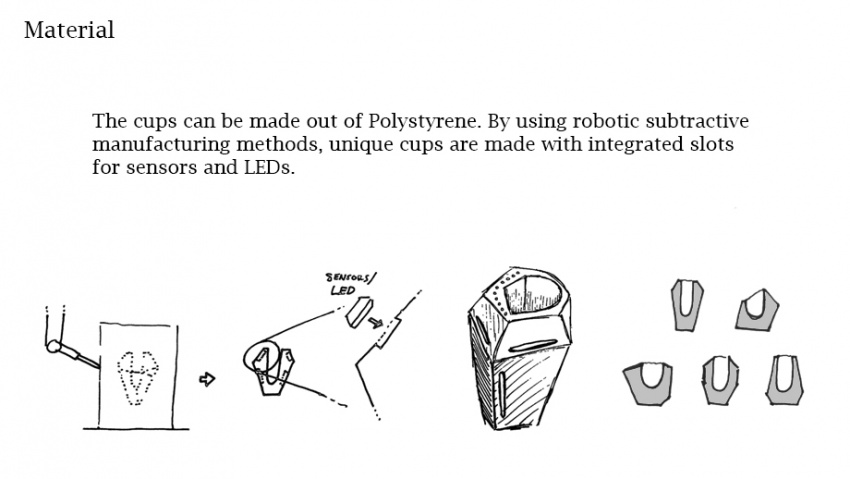
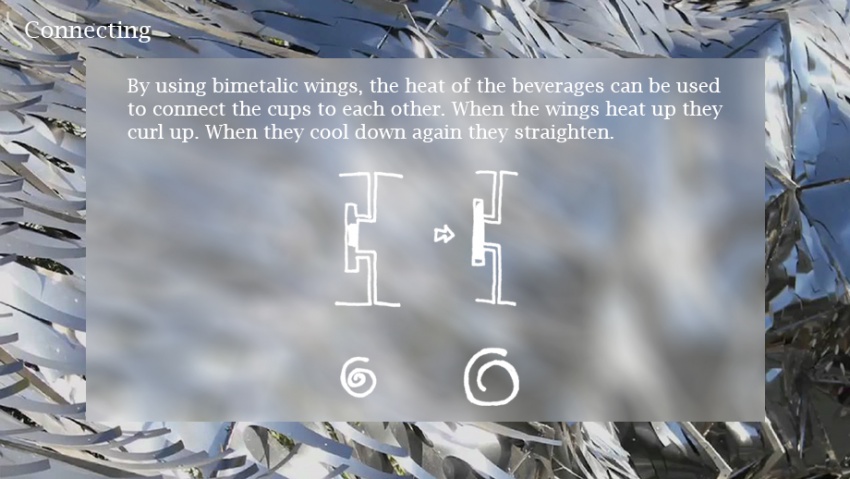
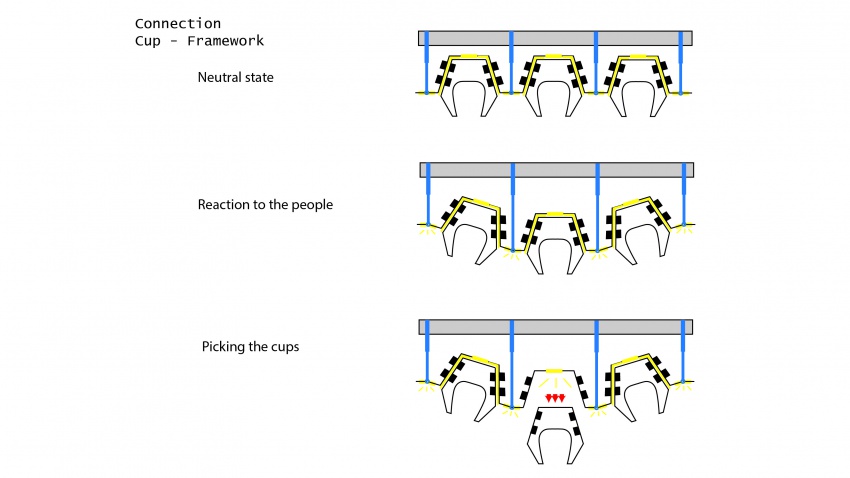
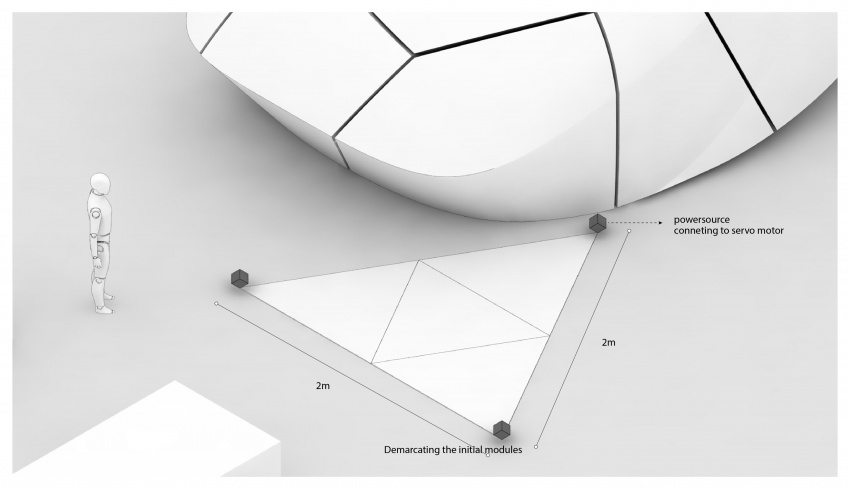
Structure and Materialisation
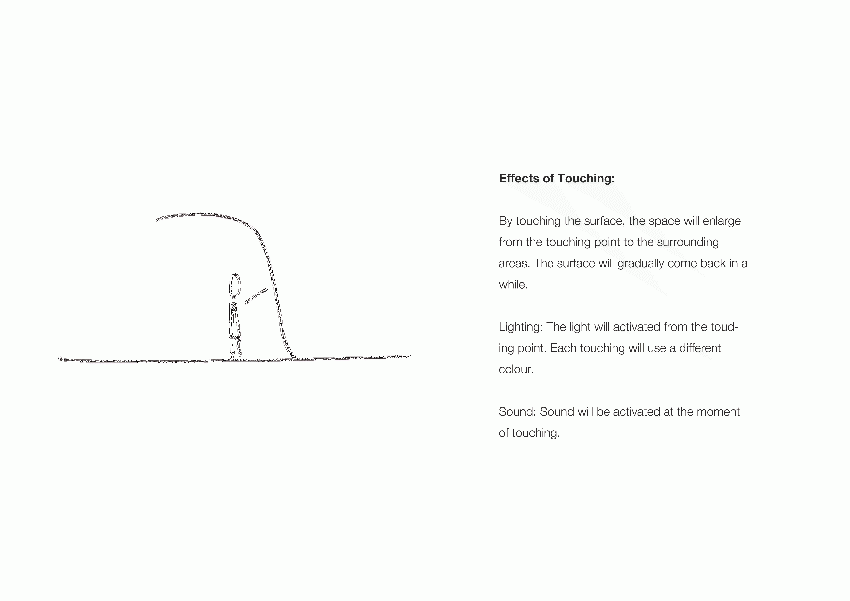
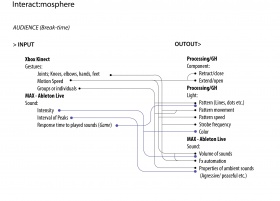
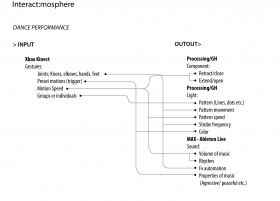
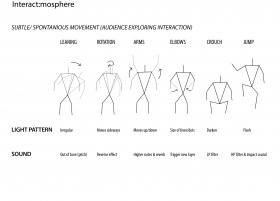
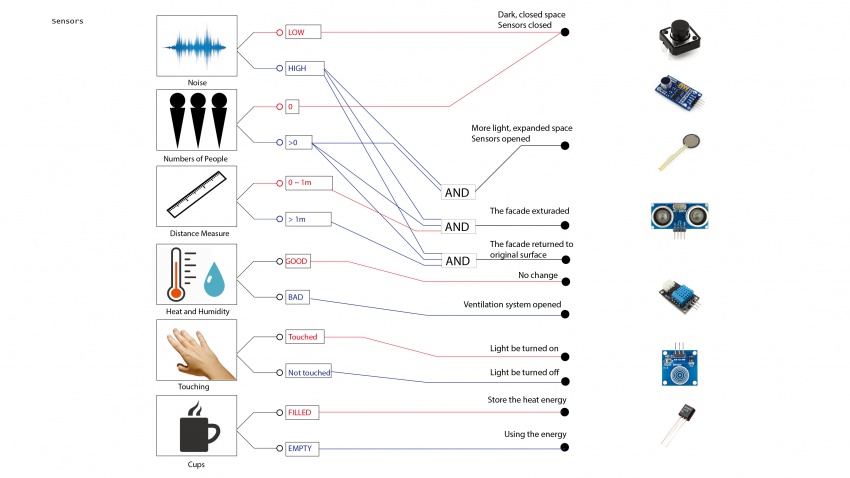
INTERACTIVE COMPONENTS
MIDTERM
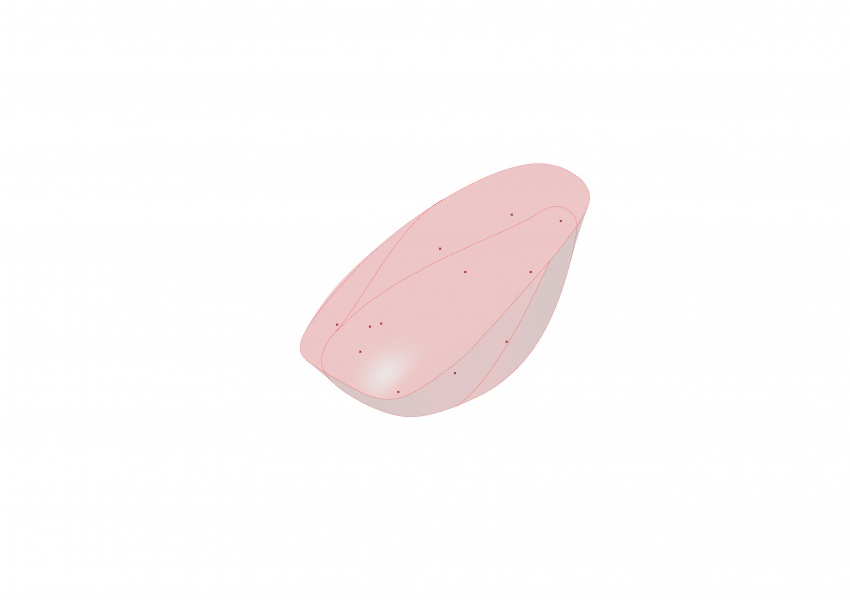
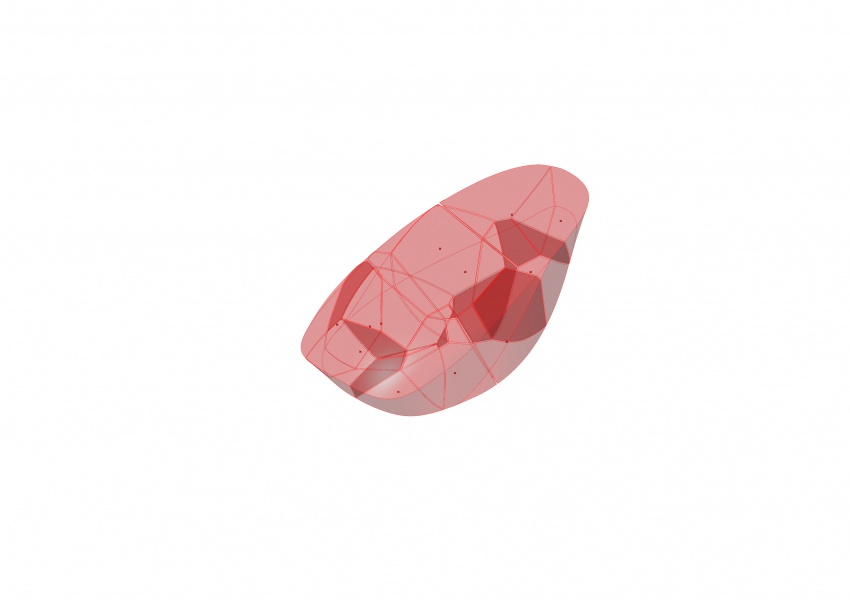
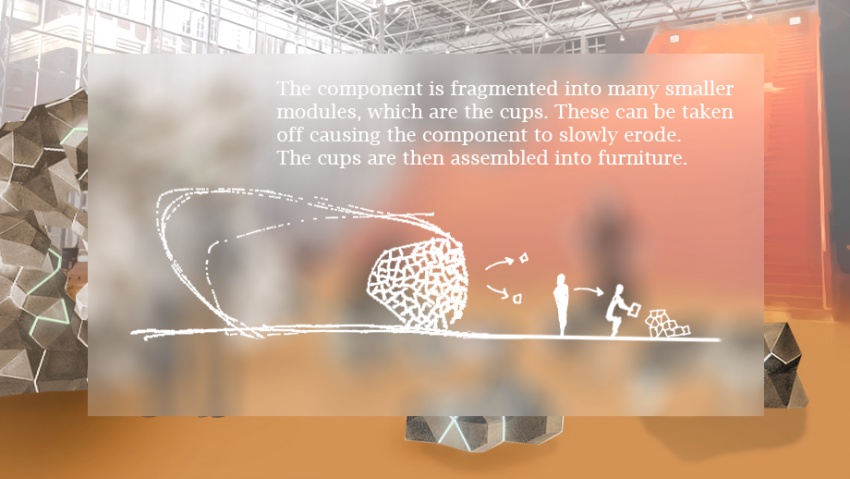
The Component