Difference between revisions of "What is it"
Marco Galli (Talk | contribs) |
|||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
<br> | <br> | ||
<span style="font-size: 20.5px; color: grey;">'''HYPERBODY | Interactive Lecture'''</span><br> | <span style="font-size: 20.5px; color: grey;">'''HYPERBODY | Interactive Lecture'''</span><br> | ||
| − | < | + | |
| − | < | + | <html> |
| − | + | <style> | |
| − | [[ | + | div#headercontainer { |
| + | width: 850px; | ||
| + | height: 350px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: white; | ||
| + | background: white url(http://gsm.hyperbody.nl/images/2/24/HYP_IL_GRASSROOT-01.png); | ||
| + | } | ||
| + | |||
| + | |||
| + | div#button { | ||
| + | float: right; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | margin-right: 10px; | ||
| + | margin-top: 310px; | ||
| + | background: #726658; | ||
| + | opacity: 0.9; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | margin-right: 20px; | ||
| + | margin-top:220px; | ||
| + | align: center; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 0.9;} | ||
| + | div#headercontainer a:active {color: black; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: black; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[What is it|'''MAIN''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[ | + | [[Lecture3 |'''#LECTURE 3''']] |
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Lecture2 |'''#LECTURE 2''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Lecture1 |'''#LECTURE 1''']] | ||
</div> | </div> | ||
| − | |||
| − | |||
</div> | </div> | ||
| − | |||
| − | |||
| + | |||
| + | |||
| + | ---- | ||
'''What is it?''' | '''What is it?''' | ||
---- | ---- | ||
<br> | <br> | ||
| − | + | Hyperbody employs an interactive presentation set-up in education and conferences . This relies on an app for interactive lectures, which was developed by Hyperbody and was employed in lectures worldwide. The app allows the public to interfere with the lecturer via tweets or comments and via selecting images from a pool of images. The lecturer responds by giving comments on the tweets and by linking the image that is chosen by the public with an image of the lecturer’s own choice, therewith building a bridge between the pair of images. Naturally the interventions are followed up by a spoken dialogue between lecturers/actors and the members of the public who had chosen the selected image. | |
<br> | <br> | ||
| − | '''Why | + | '''Why Online Interactive Lectures?''' |
---- | ---- | ||
| − | + | 1. You can login with your name and check out the slides of the lecture | |
| + | <br> | ||
| + | 2. You can vote for the slides you like or want to be discussed with the speaker | ||
| + | <br> | ||
| + | 3. You can comment and share | ||
---- | ---- | ||
Latest revision as of 17:07, 15 June 2016
HYPERBODY | Interactive Lecture
What is it?
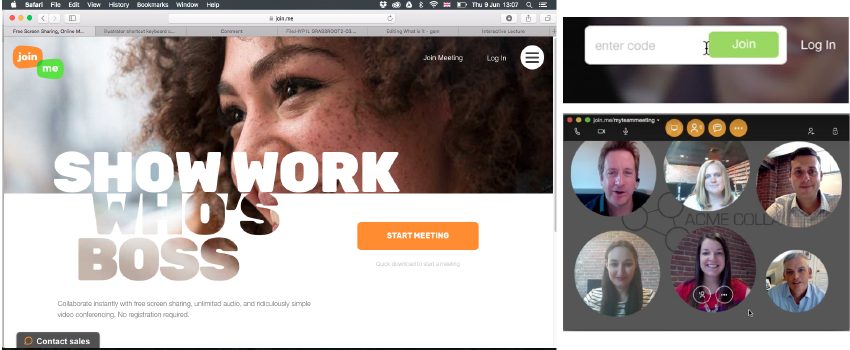
Hyperbody employs an interactive presentation set-up in education and conferences . This relies on an app for interactive lectures, which was developed by Hyperbody and was employed in lectures worldwide. The app allows the public to interfere with the lecturer via tweets or comments and via selecting images from a pool of images. The lecturer responds by giving comments on the tweets and by linking the image that is chosen by the public with an image of the lecturer’s own choice, therewith building a bridge between the pair of images. Naturally the interventions are followed up by a spoken dialogue between lecturers/actors and the members of the public who had chosen the selected image.
Why Online Interactive Lectures?
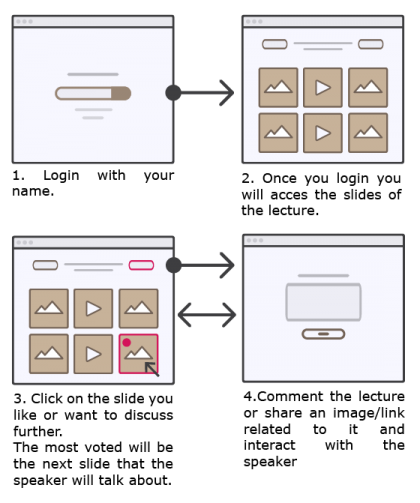
1. You can login with your name and check out the slides of the lecture
2. You can vote for the slides you like or want to be discussed with the speaker
3. You can comment and share
How does it work?